こんにちは、ホームページやブログ運営で生計を立てている和泉です。
「WordPressでホームページの作り方が知りたい!」
そんなあなたに向けて「手順マニュアル」を作りましたので参考にしてください。
「WordPressでホームページの作り方」手順マニュアルは、4部構成に分かれています。
今ココ→ 2、ホームページ設定・カスタマイズ設定
では、以下から順番に作業を進めていってください。
まだ、「サーバー登録・独自ドメイン取得・インストールしていない」方
まだ下記の作業が終わっていない方は、「WordPressホームページの作り方1」にお戻りください。
WordPressを始めるため、下記作業が終わっていない方
- サーバー登録
- 独自ドメイン取得
- SSL化設定
- WordPressインストール
- WordPress初期設定
「WordPressホームページの作り方1」へお戻りください。
以下から、テーマインストール~カスタマイズ方法を解説します。
WordPressでホームーページの作り方手順6.「Cocoon」テーマ(テンプレート)をインストール
WordPressホームページの作り方手順その6は、「Coccon」テンプレート(テーマ)をインストールについてです。
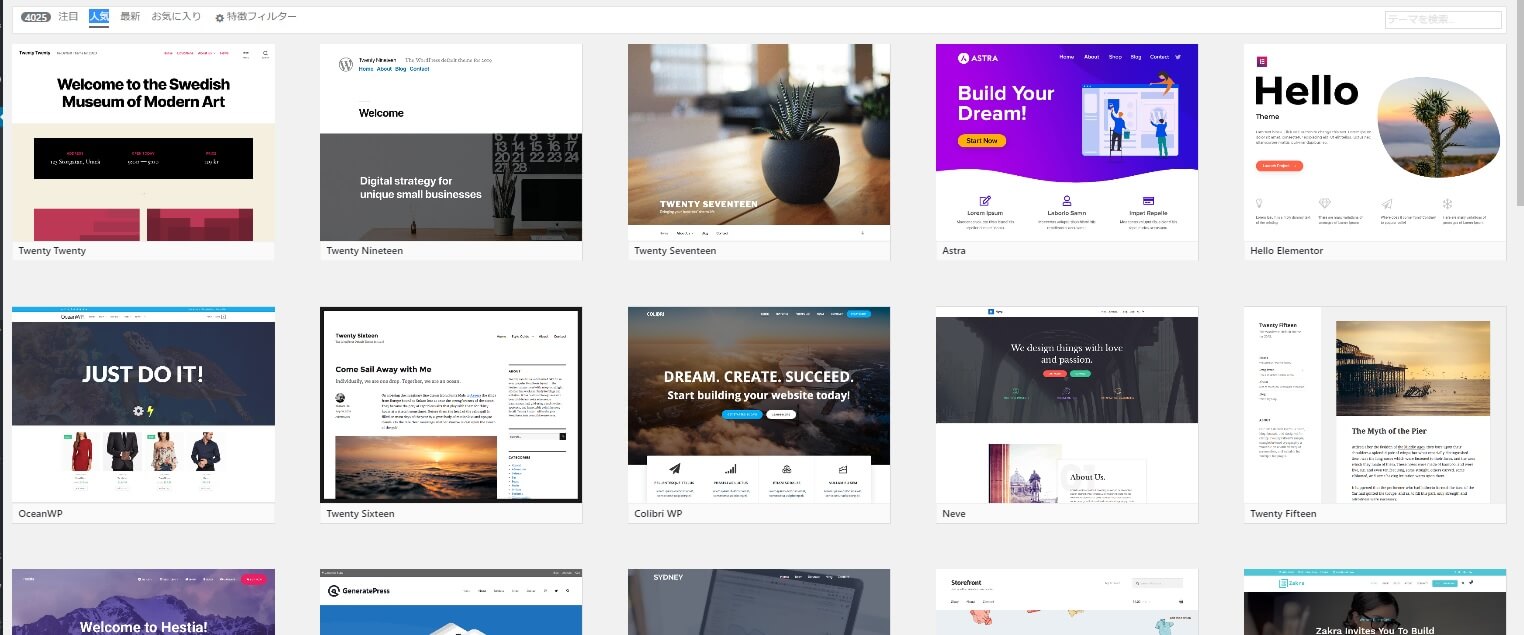
テーマ(テンプレート)とは?
WordPressには、サイトを簡単にデザインするためのテンプレート(テーマ)が存在しています。
その数、海外や日本製も含め、4000件以上。

あなたのサイトテーマにあったテンプレートを探して利用するのも良し、人気のあるテーマを利用するのも良しです。
テーマには、無料・有料版がある
テーマには、無料版と有料版があります。
| 無料版 | 有料版 | |
| デザイン面 | デザインがシンプル | デザインが洗練されている |
| SEO対策 | 最低限されている | 細かい対策がされている |
| 機能面 | 一部使えない機能がある | 機能豊富 |
| 費用 | 無料 | 1万円程度 |
| 向いている人 | 初心者 | 中級者 |
- テーマによって、一部使えない機能がある
- テーマによって、デザインがシンプル
- 人気のないテーマはSEO対策が不十分な場合も
- 豊富な機能面を求めない初心者さんにおすすめ
- デザインが綺麗で、色々カスタマイズできる
- 基本、SEO対策がされている
- 機能がとにかく豊富
- 本気で稼ぐ目的の人におすすめ
ちなみに、私のブログサイトは有料テーマ「AFFINGER5」を自分でカスタマイズして使っています。
「AFFINGER5は初心者にどう?導入結果と感想・評判」記事を参考にしてください。
「Cocoon」今一番人気のある無料テーマ
ここでおすすめしたい無料テーマは、「Cocoon」です。
機能面が充実しているという点で、日本で人気のある無料テーマです。
「Cocoon」は、これもまた人気のあった「simplicity」の後継で、デフォルトでは「シンプル」をテーマにしているテンプレートです。
カスタマイズ次第では、色んなデザインで使うことができるのでおすすめ。
今回は、この「Cocoon」無料テーマを使った方法を紹介していきます。
【動画解説】「Cocoon」テーマのインストール方法
- 「Coccon」サイトでテーマをダウンロード
- 「Coccon」をWordPressにインストール
▼「Cocoon」テーマのダウンロードは公式サイトから可能
https://wp-cocoon.com/downloads/
WordPressでホームーページの作り方手順7.「Cocoonテーマ」カスタマイズ基本設定
WordPressホームページの作り方手順その7は、「Cocoon」テーマをカスタマイズ基本設定方法について。
カスタマイズ設定で出来ること
- 全体のデザイン変更
- カラ―設定
- 機能の表示・非表示設定
- ヘッダーの変更
- タイトル変更
- SEO設定
- など
【動画解説】「Coccon」テーマのカスタマイズ基本設定方法
- 「Coccon」基本設定
- デザイン決め
- ヘッダー設定
- 表示設定など
WordPressでホームーページの作り方手順8.ホームページ設定とカスタマイズ方法
WordPressホームページの作り方手順その8は、「ホームページ設定」と「設定後のカスタマイズ方法」について。
簡単にホームページに仕様に変更できる
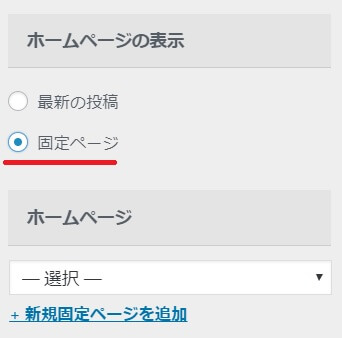
WordPressはデフォルトでは、トップページに記事一覧を表示する仕様になっています。
ホームページとして使用する場合、「ホームページ設定」をする必要があります。

上記設定を変更することで、難しい知識は必要なく、ホームページ仕様に変更できます。
【動画解説】ホームページ設定・設定後のカスタマイズ方法
- ホームページ設定方法
- 設定後のトップページのカスタマイズ方法
WordPressでホームーページの作り方手順9.サイドバー設定(ウィジェット)
WordPressホームページの作り方手順その9は「サイドバー設定」方法について。
サイドバーとは?
サイドバーとは、サイトの右側に表示されている項目です。

基本、右側に表示することが多いですが、左側に表示したり、サイドバー無しに設定することも可能。
サイドバーに置いておくべき項目
- 簡単なプロフィール
- 知ってもらいたいお知らせ情報
- カテゴリー
私の場合、人気記事や最新記事はサイドバーに表示させていません。
というのも、サイドバーはスマホから見た場合、サイドバーの意味はなくなり、記事下の段落に表示されるようになるからです。
その場合、記事下に関連記事さえ表示しておけば、そこから最新記事を確認してもらえるので、最新記事はサイドバーに表示しておりません。
【動画解説】サイドバー設定
- サイドバーに必要な項目の設置
- プロフィール設定
- その他
WordPressでホームーページの作り方手順10.メニュー設定
WordPressホームページの作り方手順その10は、「メニュー設定」方法について。
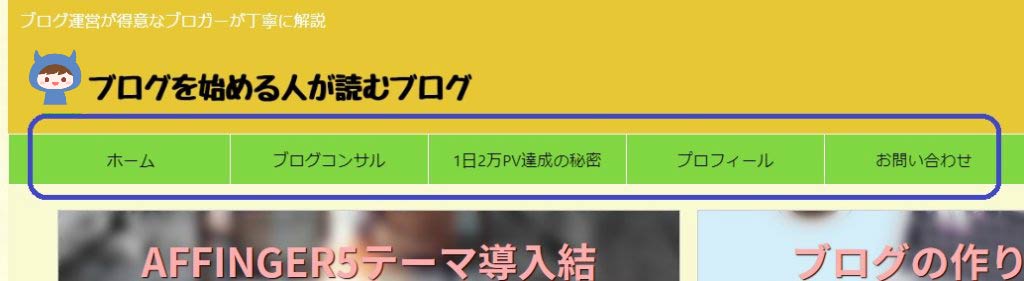
メニューは見てもらいたいページを設定しよう
メニューは、たくさん入れ過ぎると見にくくなります。
見てもらいメニューを最大5個くらいまで設定するのがベスト。
人は画面を見るとき左側から見るので、左側から重要項目を入れておくことをおススメします。

- ホーム
- プロフィール
- 問い合わせフォーム
最低限上記メニューが必要で、ホームページの場合、アクセス情報・料金情報なども必要ですね。
ホームを一番左側にしている理由は、ユーザービリティを意識しているからです。
ユーザービリティとは、「ユーザーの使いやすさ」のことです。
TOPページに戻りたいときにユーザーが迷わないようにするために、「ホーム」は左側に設定しています。
【動画解説】メニュー設定方法
- パソコン表示のメニュー設定
- スマホ表示のメニュー設定
WordPressでホームーページの作り方手順11.問い合わせフォーム設置(Contact Form 7プラグイン)
WordPressホームページの作り方手順その11は、「問い合わせフォーム設定」方法について。
問い合わせフォームの必要性
ホームページやブログ運営で問い合わせフォームの設置は必須です。
とくに、ホームページ集客をしたい人の場合、問い合わせフォームがないのは致命的。
お客さんのわかりやすい場所に設置ておきましょう。
- ヘッダーメニュー
- スマホメニュー
- サイドバー
- 各ページ中
上記の場所には最低限設置しておくことが大事です。
「お客さんが迷わないようにする」ことを意識して設置しましょう。
【動画解説】問い合わせフォーム設定方法
- Contact Form 7プラグインをインストール
- 各種設定
- 固定ページに貼り付け
WordPressでホームーページの作り方手順12.カテゴリー設定
WordPressホームページの作り方手順その12は、「カテゴリー設定」方法について。
カテゴリー、多過ぎは注意
カテゴリーはついつい多くなりがちな場所ですが、多過ぎには注意しましょう。
カテゴリーが多過ぎてしまうと、検索ユーザーが「どこをクリックすればいいのか?」と迷ってしまいます。
似たような内容のカテゴリーがあれば極力1つに絞りましょう。
例えば
2つの親カテゴリー「キャンプキッチン用品」「キャンプ道具」とあれば、1つにしましょう。
そして、1つの親カテゴリー「キャンプ道具」の中で細分化し、「キャンプキッチン用品」とサブカテゴリー化させましょう。
カテゴリーもSEO対策しよう
カテゴリーはSEO対策をしていない人も多いと思いますが、実は、カテゴリーも検索結果に表示されることがあります。
そのため、カテゴリー名はSEO対策したもので決めましょう。
例えば
「キャンプ道具おすすめ一覧」という感じです。
「キャンプ道具 おすすめ」は実際にキーワードとして検索されているものなのでSEO対策となります。
【動画解説】カテゴリー設定方法
- カテゴリー新規作成方法
- カテゴリー名前の付け方
- カテゴリーの順番を変える方法
設定の続き
ここまで作業おつかれさまでした。
続いては、「WordPressでホームページの作り方3. 記事投稿方法とツール設定編」へ進んでください。
「WordPressでホームページの作り方」手順マニュアルは、4部構成にわかれています。
今ココ→ 2、ホームページ設定・カスタマイズ設定
和泉からのお知らせ