こんにちは、ホームページやブログ運営で生計を立てている和泉です。
「WordPressでホームページの作り方が知りたい!」
そんなあなたに向けて「手順マニュアル」を作りましたので参考にしてください。
「WordPressでホームページの作り方」手順マニュアルは、4部構成に分かれています。
今ココ→ 3、投稿画面の使い方とツール設定編
では、以下から順番に作業を進めていってください。
まだ、「サーバー登録・独自ドメイン取得・インストールしていない」方
まだ下記の作業が終わっていない方は、「WordPressホームページの作り方1」にお戻りください。
WordPressを始めるため、下記作業が終わっていない方
- サーバー登録
- 独自ドメイン取得
- SSL化設定
- WordPressインストール
- WordPress初期設定
「WordPressホームページの作り方1」へお戻りください。
以下から、記事投稿方法~Googleサーチコンソール・アナリティクス設定方法を解説します。
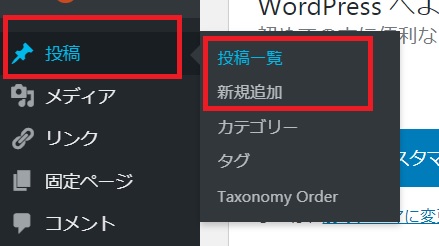
WordPressでホームーページの作り方手順13.投稿画面の使い方
WordPressホームページの作り方手順その13は「投稿画面の使い方」についてです。
WordPressの投稿画面は、まったくの初心者さんには慣れるまで少し使いにくいかもしれないです。
ただ、ある程度「アイコン」と「操作性」を覚えると難しくはないので、頑張って慣れていきましょう。

タイトル、文章入力、カテゴリー設定、公開日時の設定などができる。(予約投稿も可能)
「通常の投稿」と「固定ページ」を使い分けよう
WordPressには「通常の投稿」と「固定ページ」の2種類があります。
どちらも機能自体はほぼ同じですが、「通常の投稿」と「固定ページ」は使い分けるようにしましょう。

- カテゴリー分けができる
- ブログのように記事を増やす時に使う

- カテゴリー分けは出来ない
- 問い合わせフォーム、プロフィール、サービス一覧ページなどを作るときに使う
- ライティングページが作れる
基本的な記事作成は、「通常の投稿画面」から行っていき、「固定ページ」は単独ページ用に使います。
「通常の投稿」と「固定ページ」、使い分けは必要ですが、投稿画面の基本的な使い方を変わりません。
【動画解説】投稿画面の使い方
- 記事タイトル
- 見出しの使い方
- 画像の入れ方
- リンクの入れ方
- 文字装飾等
- パーマリンクの設定
- アイキャッチ画像の入れ方
- 公開設定
- など
WordPressでホームーページの作り方手順14.入れておきたいプラグイン
WordPressホームページの作り方手順その14は「入れておきたいプラグイン」方法について。
プラグインとは?
「プラグイン」とは、WordPressの機能を拡張してくれるツールです。
例えば、問い合わせフォームや、サイト解析、スパム対策、キャッシュ機能、画像圧縮機能など、WordPressのデフォルト機能ではできないことプラグインを追加することができます。
以下は、入れておくと便利なプラグインです。
入れておくと便利なプラグイン
| プラグイン | 機能 |
| Jetpack | サイト解析 |
| Akismet Anti-Spam | スパム対策 |
| Contact Form 7 | 問い合わせフォーム |
| Category Order | カテゴリー並替 |
| WP Multibyte Patch | マルチバイト |
| EWWW Image Optimizer | 画像圧縮 |
| WP Fastest Cache | キャッシュ |
| Google XML Sitemaps | サイトマップ |
SEOプラグインについては、Cocoonは対策されているのでとくに入れる必要ない。
ただ、使っているテーマの種類によってはSEO対策があまいものもあり、その場合、SEO対策プラグインを入れてみましょう。(All in One SEO Packプラグインがおすすめ)
CocoonはSEOプラグインは不要です。
【動画解説】プラグイン設定方法
- プラグインのインストール
- 各種プラグインの設定
- Jetpack(サイト解析)
- Akismet Anti-Spam(スパム対策)
- WP Multibyte Patch(マルチバイト)
- EWWW Image Optimize(画像圧縮)
- WP Fastest Cache(キャッシュ)
- Google XML Sitemaps(サイトマップ)
※ Google XML Sitemapsについては、Googleサーチコンソールの登録時に使用します。
※ Category Orderの使い方は、「手順12」を確認してください。
※ Contact Form 7の使い方は、「手順11」を確認してください。
WordPressでホームーページの作り方手順15.Googleサーチコンソール設定
WordPressホームページの作り方手順その15は「Googleサーチコンソール設定」方法について。
Googleサーチコンソール設定とは?
「Googleサーチコンソール」とは、Googleが提供する無料のサイト解析ツールです。
- 検索キーワードの確認
- インデックス状況の確認
- クロール状況
- セキュリティーやスパム対策
- など
サイト全体を管理できます。
Googleサーチコンソールは、Google検索順位に掲載させるためには、登録必須のツールなので、必ず登録しておきましょう。
動画解説】Googleサーチコンソール設定方法
- Googleサーチコンソール登録方法
- WordPress(Cocoon)側の設定
WordPressでホームーページの作り方手順16.Googleアナリティクス設定
WordPressホームページの作り方手順その16は「Googleアナリティクス設定」方法について。
Googleアナリティクスとは?
「Googleアナリティクス」とは、Googleが提供する無料のサイト解析ツールです。
- アクセス解析
- ユーザー解析
- 行動解析
- など
サイト全体を数値化して解析してくれます。
Googleアナリティクスは、自身のサイト状況を把握するためにも必ず登録しておきましょう。
【動画解説】Googleアナリティクス設定方法
- Googleアナリティクス登録方法
- WordPress(Cocoon)側の設定
WordPressでホームーページの作り方手順17.アイキャッチ画像の作り方
WordPressホームページの作り方手順その17は「アイキャッチ画像の作り方」について。
アイキャッチ画像とは?


- 記事内のタイトル下に表示される画像
- 記事一覧に表示されるサムネイル画像
上記画像をアイキャッチ画像と呼びます。
アイキャッチ画像の素材について
アイキャッチ画像の素材は、無料サイトの画像を利用することがほとんどです。
人によっては自前で画像を用意する人もいます。
無料サイトの画像をそのまま利用したり、文字入れて加工することもあります。
私が使っている無料画像素材サイトは、「写真AC」です。
▼公式 「写真AC」を確認する
【動画解説】アイキャッチ画像の作り方
- アイキャッチ画像の作り方
- アイキャッチ画像の設定方法
動画で紹介している無料画像素材サイト:「写真AC」
設定の続き
ここまで出来たら、WordPressの設定は終了です。作業お疲れ様です。
次回ページでは、集客できるホームページにするための基本ノウハウをお教えします。
続いては、「ホームページ運営の基本ノウハウ」へ進んでください。
「WordPressでホームページの作り方」手順マニュアルは、4部構成にわかれています。
今ココ→ 3、投稿画面の使い方とツール設定編
和泉からのお知らせ