こんにちは、ブログで生計を立てているおひとりさまブロガー和泉です^^
「AFFINGER5(WING)のカスタマイズ方法がわりにくい・・・」
「AFFINGER5(WING)の使い方がわらない・・・」
その方に向けて、このページでは「AFFINGER5(WING)テーマの最初にやっておきたいカスタマイズ設定や使い方」について動画で詳しく解説しています。
まずは、AFFINGER5(WING)テーマを用意しよう!
和泉からAFFINGER5(WING)テーマを購入された場合、2万円相当の特典をプレゼントしております。
以下のstepで購入することで特典を受け取ることが出来ます。
step
1和泉からの特典付き商品ページから購入しよう
和泉からの特典付きページで購入すると、2大特典がもらえます。
⇒「【和泉からの特典付き】AFFINGER5(WING)商品ページ」
- 特典1.約20,000円で販売中「月10万円稼ぐブログアフィリ講座」
- 特典2.AFFINGER5設定で困ったときのメールサポート(購入から30日間)
step
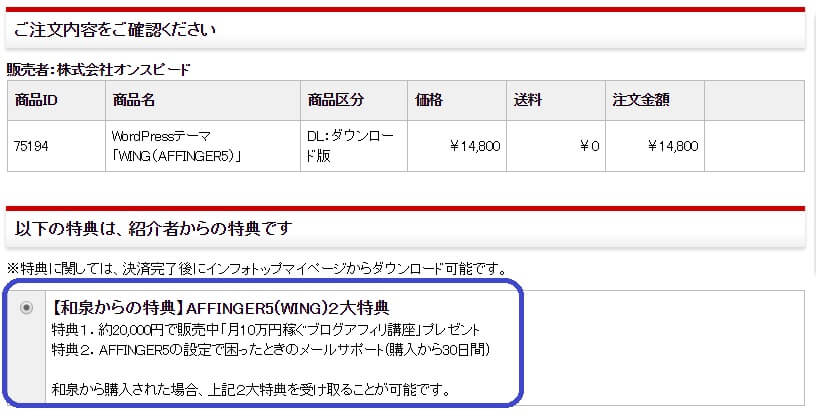
2特典が付いてるか確認しましょう
↓下記画像のように「【和泉からの特典】AFFINGER5(WING)2大特典」と表記があるか必ず確認してください。

step
3購入を完了させてください
購入後、インフォトップより特典をダウンロードして受け取れます。
【20,000円相当】和泉から特典つきます
↓↓以下のページで、AFFINGER5(WING)の和泉からの購入特典について詳しく説明しています!
-

-
【2万円相当】AFFINGER5(WING)購入特典&テーマ導入後の変化について
続きを見る
AFFINGER5(WING)テーマをインストールする前に、用意する2つのもの
AFFINGER5(WING)テーマをインストールする前に、準備しておくものが2つあります。
- レンタルサーバー
- 独自ドメイン
では、以下で詳しく説明していきますね。
レンタルサーバーとは?
簡単に説明すると、
- 作ったブログを置いておく場所
- ブログをネット上で表示させる為に欠かせないもの
サーバーがないと、そもそもWordPressをインストールすることすら出来ません。
ネット上に作ったブログを公開させるためにサーバーは欠かせないものとなります。
おすすめのサーバーは?

私がお勧めしたいサーバーは、「エックスサーバー」です。
|
エックスサーバーは多くのブロガーが使用している人気のサーバーで、私自身のブログでもエックスサーバーを使用しています。
みんながおすすめし過ぎて半信半疑になるところもあるかもですが、みんながおススメしたくなるだけの理由があります。
エックスサーバーがおすすめの理由
エックスサーバーの4大魅力は以下の4点です。
ページ表示速度はGoogleの検索順位にも大きく関わってくる項目です。
表示速度が遅いサーバーを使っているだけで、検索順位が落ちる可能性があります。
私がブログを始めた頃、月額500円の安いサーバーを使っていましたが、運営が長くなるに連れ表示速度が遅くなり、エラーが多発し、検索順位に影響が出たことがありました。
そこで、エックスサーバーに移転したら、表示速度が改善し、偶然かもしれませんが検索順位のアップにも繋がったと思っています。
多くの有名ブロガーが使っている人気のサーバーです。
みんなが勧めてるので逆に半信半疑になるかもですが(過去の私がそうでした)、私も思い切ってサーバーを移転してみて良さを実感しています。なんせ、使いやすいし、対応が良い。
長く運営しているサーバーに問い合わせをしたい出来事が出てくることもありますが、エックスサーバーの対応の良さは抜群。
しっかり解決まで導いてくれるし、返信もわりと速いので助かっています。

ブログを運営する上で、表示速度に拘ることはとても重要なSEO対策になります。
独自ドメインとは?
簡単に説明すると、
- ブログの住所のようなもの(URLになる部分)
例えば、以下は当ブログの独自ドメイン部分になります。
![]()
独自ドメインは、自分で決めることが出来、世界で1つしかないものとなります。
ブログ内容にあったドメイン名にすることをおすすめします。
エックスサーバーで簡単に独自ドメイン取得できます
独自ドメインを他で取得すると移管が面倒な作業になってしまうので、出来るだけ難しい作業を省きたいなら、エックスサーバーで取得しておくと楽です。
1.レンタルサーバーの登録(エックスサーバー)
まずは「レンタルサーバー」の登録を。
ワードプレスでブログを始めるなら、まずはレンタルサーバーの契約が必須となります。
サーバーがないと、そもそもWordPressを始めることが出来ません。
おすすめサーバー

当ブログでおすすめのサーバーは、「エックスサーバー」です。
|
それでは以下の動画で、エックスサーバーの登録方法について解説します。
動画で解説
以下の動画でエックスサーバーの契約方法を解説しています。
1.「エックスサーバー」に登録方法
2.独自ドメインを取得
次に、「独自ドメインの取得」方法についてです。
WordPressでブログを始めるには、「独自ドメインの取得」も必須となります。
↓自分のブログURLになる部分です。
![]()
ドメインは、好きな言葉で自由に取得することが出来る世界に1つだけのものです。
エックスサーバーで簡単にドメインを取得し、WordPressを始めることができます。
ドメイン名の決め方
ドメイン名は、今後、どんな内容のサイトにするかによって決めたほうが良いです。
例えば、“大阪グルメ”に関するブログにするなら、「osakagourmet.com」のようなドメインにすることで、ドメイン名を見ただけで、何の内容のブログが判断してもらえやすくなりますし、Googleも何のブログか判断しやすくなります。

上記の画像のように、検索結果にもドメインが表示されますので、せっかくなら内容にあったドメイン名にしておくと何のブログなのかわかりやすく良いですよね。
動画で解説
エックスサーバーでの独自ドメイン取得方法を解説しています。
3.URLをhttps://(SSL)化しよう
次は、「httpをhttps化」しようです。
簡単に説明をすると、https化は、セキュリティー化されたサイトのことを指します。
「保護された通信」とで出てくるサイトがhttps化されたサイトです。

現段階では、https(SSL)化の設定は自分で行わないと、「http」のままで表示されてしまいます。
「http」のままではセキュリティの甘いサイトと評価され、Googleの検索順位にも影響する項目になります。
後から変更することも出来ますが、記事数が増えてからの変更はとてつもない労力が掛かります。
これからWordPressを始めるなら、最初に「SSL化設定」をしておいて損はありません。
後から変更すると物凄く手間になってしまいます。。。
エックスサーバーなら簡単に無料SSL(https化)設定できます
エックスサーバーな難しい作業なく、気軽にSSL化設定を行えます。
動画で解説
エックスサーバーでhttps(SSL)設定をする方法について解説しています。
4.wordpressをインストールする
WordPressブログの始め方その4は、「サーバーにWordPressをインストールする」です。
サーバー登録とドメインの取得が完了したら、いよいよ、サーバーにワードプレスをインストールしていきます。
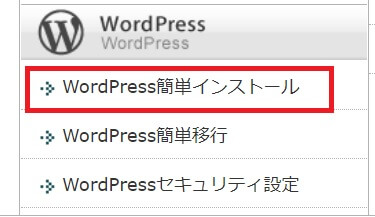
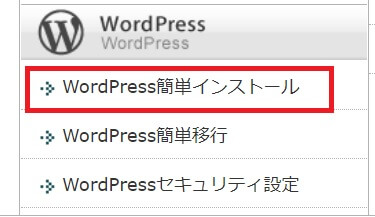
エックスサーバーでWordPressを簡単インストール
エックスサーバーでしたら、管理画面からそのままワードプレスをインストールすることが出来ます。

公式HP エックスサーバーで簡単インストールする
動画で解説
エックスサーバーにワードプレスをインストールする方法
では、以下からようやく、AFFINGER5(WING)テーマのカスタマイズ方法と使い方について説明していきます!
AFFINGER5(WING)の使い方&カスタマイズ設定 step1.テーマのインストール&有効化
AFFINGER5(WING)の使い方 step1は「テーマのインストール&有効化」について説明します。
- テーマのインストール
- 子テーマの有効化
ここでの注意ポイントは、「親テーマ」ではなく「子テーマ」を有効化にすることです。
CSSの変更をする場合、親テーマでCSSを変更してしまうと、親テーマでアップデートがあった場合、変更した部分が元に戻ってしまいます。
そのため、最初から「子テーマ」を有効化することが大事となります。
動画で解説
AFFINGER5(WING)の使い方&カスタマイズ設定 step2.パーマリンクの設定
AFFINGER5(WING)の使い方 step2は「パーマリンクの設定」について説明します。
- パーマリンクの設定
ここでの注意ポイントは、将来的にAMP対応記事にするかしないかで設定が変わります。
パーマリンクは、記事を書いた後に変更することは出来ません。もし、変更してしまうと、URLが変わることになるのでGoogle検索順位にも大きく影響することになります。
動画で解説
AFFINGER5(WING)の使い方 step3.【基本】カスタマイズ(表示設定メイン)
AFFINGER5(WING)の使い方 step3は「【基本】カスタマイズ設定」について説明します。
ここでは、AFFINGER5を導入したら、最初にやっておくべき「初期のカスタマイズ設定(表示設定)」についてやっていきます。
「ダッシュボード」→「affinger管理」
- デザイン(サイトカラー、フォント設定、サムネイル)
- トップページ(記事一覧上コンテンツ挿入、記事一覧の表示設定)
- 投稿・固定ページ(投稿・固定ページ、コメント、アイキャッチ画像、プロフィール、関連記事表示設定)
- ヘッダー(表示設定)
- メニュー(表示設定)
- おすすめ記事(ヘッダーカード設定)
- SNS設定
- SEO設定
- Google連携
- 会話・ファビコン
- その他
ここのでの注意ポイントは、「affinger管理」の“SEO設定”でSEO設定した場合、定番プラグイン「All in One SEO Pack」は導入しないことです!
「affinger管理」の“SEO設定”でも設定して、「All in One SEO Packプラグイン」でも設定してしまうと、重複となり、数字エラーなどが起こる可能性があります。
また、「affinger管理」で“SEO設定”の場合は、「All in One SEO Packプラグイン」を入れる必要がないので、少しでもサイトが重くなることを防ぐことが出来ます。
動画で解説
- 前編
- 後編
AFFINGER5(WING)の使い方 step4.【更に細かく】カスタマイズ設定
AFFINGER5(WING)の使い方 step4は「【更に細かく】カスタマイズ設定」です。
ここでは、基本設定からさらに細かくカラーなどのカスタマイズ設定をする方法を説明していきます。
「外観」→「カスタマイズ」
- 全体カラ―設定
- ロゴ設定
- サイト基本情報設定
- ヘッダー画像
- 背景画像
- 基本エリア設定
- ホームページ設定
ここのでの注意ポイントは、メニューやウィジェットを設定をさらに細かく設定するには、別の項目から行うことがおすすめ。(後ほど説明)
「カスタマイズ」で、TOPページをデフォルトの最新記事一覧からホームページのように変更することも可能。
動画で解説
AFFINGER5(WING)の使い方 step5.【メニュー】カスタマイズ設定
AFFINGER5(WING)の使い方 step5は「【メニュー】カスタマイズ設定」です。
ここでは、各メニューの細かな設定方法について説明していきます。
- メインメニュー
- スマホメニュー
- ミドルメニュー
- フッターメニュー
ここでの注意ポイントは、メニューにはたくさん入れ過ぎないこと!必要最低限にしおくことでクリック率を高めることが出来ます。
つい「あれもこれも・・・」とたくさんのメニューを入れてしまいがちですが、たくさん入れても結局わかりにくくなってクリックされません。
メニュー設定は大事な窓口なので、「わかりやすく」「必要最低限」を心がけましょう。
動画で解説
AFFINGER5の使い方 step6.【ウィジェット(サイドバー)】カスタマイズ設定
AFFINGER5(WING)の使い方 step6は「【ウィジェット】カスタマイズ設定」です。
ここでは、主にサイドバーや記事上・記事下などに表示されるウィジェットの設定について説明していきます。
- サイドバーの設定
- Googleアドセンス広告の設定
- その他テキスト挿入など
ここでの注意ポイントは、「ウィジェット」は主にサイドバーに表示されるものを設定できますが、ここも余計なものは表示し過ぎないこと!が大事です。
「ウィジェット設定」でもつい「あれもこれも・・・」とたくさんの項目を入れたくなりますが、ここを入れ過ぎると、ゴチャゴチャして見にくくなったり、サイト全体が重くなったり、デメリットが大きくなります。
ここも、「必要最低限」の設定を心がけましょう。
動画で解説
AFFINGER5の使い方 step7.プロフィール【この記事書いた人】設定
AFFINGER5(WING)の使い方 step7は「プロフィール設定」です。
ここでは、主にサイドバーに表示させるプロフィールの設定方法について説明します。
- プロフィカード設定
- 「あなたのプロフィール」設定
- サイドバーにサイト管理者設定
ここでの注意ポイントは、プロフィールは、誰が何をしている人なのか?を明確にすること。ダラダラと長く書き過ぎないように注意しましょう。
サイドバーのプロフィール以外にも固定ページで作ったプロフィールを用意しておくことも大事。
動画で解説
AFFINGER5の使い方 step8.入れておきたいプラグイン
AFFINGER5(WING)の使い方 step8は「入れておきたいプラグイン」です。
ここでは、AFFINGER5(WING)に導入したら最小限入れておきたいプラグインを紹介しておきます。
- WP Fastest Cache
- Akismet Anti-Spam(別動画)
- TinyMCE Advanced(step9別動画)
- Contact Form 7(step11別動画)
- EWWW Image Optimizer
- Google XML Sitemaps(別動画)
ここでの注意ポイントは、プラグインは入れ過ぎるとサイトが重くなることも!出来るだけ必要なものだけに入れよう。
上記プラグインは入れておいたほうがブログ運営に役立つプラグインですが、あまり入れ過ぎてしまうと、サイトが重くなったり、似たもの同士のプラグインを入れると干渉を起こして変なエラーが起きたります。
ここも必要最低限のプラグインのいに設定にしておきましょう。
動画で解説
- その1
- その2(Akismet Anti-Spam)
AFFINGER5の使い方 step.9【基本】投稿画面
AFFINGER5(WING)の使い方 step9は「【基本】投稿画面の機能」についてです。
ここでは、投稿画面での機能追加や、使い方について説明します。
1、まずは、TinyMCE Advancedプラグインを入れておこう
TinyMCE Advancedプラグインを入れることで、投稿画面の機能を増やしたり、減らしたりすることが出来ます。
ここでの注意ポイントは、要る機能だけ表示しておくことで、記事を書きやすくすることができます。
上記プラグインは入れておいたほうがブロ登校グ運営に役立つプラグインですが、あまり入れ過ぎてしまうと、サイトが重くなったり、似たもの同士のプラグインを入れると干渉を起こして変なエラーが起きたります。
ここも必要最低限のプラグインのいに設定にしておきましょう。
動画で解説
2、投稿画面の使い方
ここでは、投稿画面の使い方を説明します。
- 見出し
- フォントサイズ
- フォント変更
- 太文字
- リスト
- 文字色
- 文字背景色
- 画像挿入
- リンク挿入
- テーブル
など、説明します。
ここでの注意ポイントは、文字装飾のやり過ぎには注意しましょう!
記事を書くとき、文字装飾をし過ぎると、読みにくいブログ記事になってしまいます。読みにくい記事なってしまうと早々と離脱されてしまいますし、成果にも繋がりにくくなります。
動画で解説
AFFINGER5の使い方 step10.カテゴリー設定
AFFINGER5(WING)の使い方 step10は「カテゴリー設定」について説明します。
- カテゴリーの設定
- カテゴリーの並び順を変える
ここでの注意ポイントは、カテゴリーは細かくわけ過ぎないこと!SEOを意識すること。
カテゴリーは細かく分けすぎると見栄えも良くないしですし、多過ぎると結局はクリックもされません。ですので、必要最低限に整理しましょう。
また、カテゴリーページは、検索結果に表示されることもあるので、キーワードを入れてSEO対策をすると有効的です。
動画で解説
AFFINGER5の使い方 step11.問い合わせフォームの作成と設置
AFFINGER5(WING)の使い方 step11は「問い合わせフォームの設定」です。
ここでは、Contact Form 7を使った問い合わせフォームの設定方法について説明します。
- Contact Form 7プラグインを導入
- Contact Form 7の設定
- 問い合わせフォームの設置方法
など、説明します。
ここでの注意ポイントは、文字装飾のやり過ぎには注意しましょう!
記事を書くとき、文字装飾をし過ぎると、読みにくいブログ記事になってしまいます。読みにくい記事なってしまうと早々と離脱されてしまいますし、成果にも繋がりにくくなります。
動画で解説
AFFINGER5の使い方 step12.投稿画面の【各タグ&ショートコード設定】
AFFINGER5(WING)の使い方 step12は「各タグ&ショートコードの設定」です。
ここでは、投稿画面で使えるタグやショートコードといった様々機能の使い方を説明します。
1.【動画で解説】ボタン作成と設置
2.【動画で解説】ボックス作成と設置
3.【動画で解説】ランキング機能 作成
4.【動画で解説】バナー作成
5.【動画で解説】その他
黄色マーカー、記事カード、写真枠などの説明
AFFINGER5の使い方 step13.Googleサーチコンソールとアナリティクスの設定
AFFINGER5(WING)の使い方 step13は「Googleサーチコンソールとアナリティクスの設定」についてです。
1.Googleサーチコンソールの設定
Googleサーチコンソールで出来ること
- サイトのエラーやペナルティ情報の通知
- Googleインデックス登録を早める
- アクセス数・クリック率・検索順位の確認
- 検索クエリなどのデータを確認
Googleサーチコンソールは、サイト運営を始めたら必ず設定するようにしましょう。
動画で解説
1.Googleサアナリティクスの設定
Googleアナリティクスで出来ること
- アクセス数の確認
- 検索流入の確認
- 検索ユーザーのデータ確認
- 離脱率・直帰率
- など、様々なアクセス解析ができる
Googleアナリティクスも、サイト運営を始めたら必ず設定するようにしましょう。
動画で解説
ここまで出来たら、次はSEOに強い記事の書き方を知ろう!
ここまで、affinger5(WING)テーマの使い方とカスタマイズについて詳しく解説してきました。
動画でより詳しく解説しているので、すぐに実践できたかと思います!
ここまで出来たら、あとはSEOに強い検索上位を狙える記事の書き方を学んでいきましょう。
次は、「SEOに強いブログの書き方13のコツ」について解説しています。
【和泉の特典付き】AFFINGER5(WING)テーマ
- ブログで本気で稼ぎたい人の為のテーマ
- ユーザー目線で考えられたサイト導線
- 導入後から結果がでる
以下から購入で【和泉からの特典】プレゼント