こんにちは、おひとりさまブロガー和泉です!
今日は、「アプリ」を使って、スマホで簡単にバナーを作成する方法を解説したいと思います。
バナーを作成するとなると、フォトショップやイラストレーターなどを使わないといけないイメージですが、スマホの「アプリ」を使うことで、スマホで簡単にバナーを作成することが出来ます!
- この記事は、スマホのアプリで簡単にバナーを作成してみたい方
に向けて書いた記事です
アプリでバナーを作成することが出来るの?
そもそもアプリでバナーを作成することが出来るのか疑問を感じるかと思いますが、、、
- 実際に私のブログ内にあるバナーはすべて今回紹介するアプリで全部作っています。
素人が作ってるので手作り感満載ですが、イラストを描いたり、文字を書いたり、画像を重ねたり、画像の大きさを決めたり色んなことが出来るのでとっても便利です。
このブログタイトルのバナーも今回紹介するバナーで作ってます!

このkindleの表紙も今回紹介方法で作りました!

バナーを作成できるアプリとは?
今回ご紹介するバナーを作成するアプリは以下の2つです。
- 「ibisPaintアプリ」
- 「phontoアプリ」
この2つのアプリを駆使してバナーを作成していきます。
1.ibisPaintアプリ

「ibisPaintアプリ」は基本は絵を描くアプリですが、、、
- 画像の大きさを自由に決めることが出来る
- 画像と画像を重ねることが出来る
- 画像の背景に色を付けることが出来る
上記の作業が出来るので、そういう場面で活用していきます。
2.phontoアプリ

「phontoアプリ」は写真や画像に文字を入れることが出来るアプリです。
- 写真や画像に文字を入れる
- 文字を色々装飾することが出来る
上記の作業が出来るので、そういう場面で活用していきます。
「ibisPaint」「phonto」アプリをダウンロードしよう!
バナーを作成する方法を解説する前に、まずは2つのアプリをダウンロードしましょう!
- 「ibisPaint」アプリ
- 「phonto」アプリ
iPhoneの場合、appストアからダウンロード
androidの場合は、Googleplayからダウンロード
アプリでバナーを作成する方法【基本編】
では、ここからはスマホアプリを使ったバナーを作成する方法を解説していきます。
step1 まずは「ibisPaint」アプリで背景画像を作る
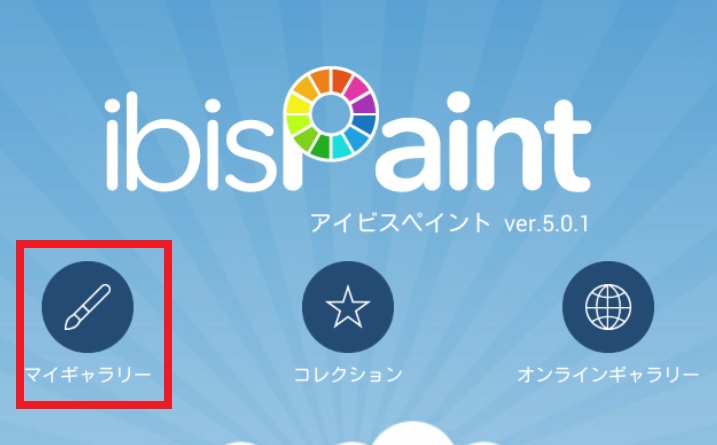
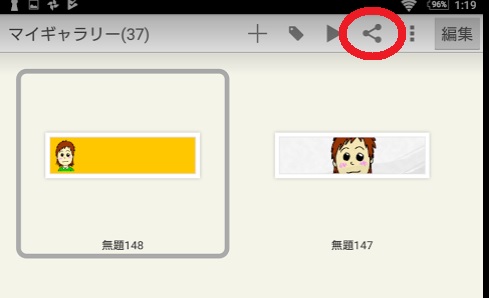
- 「ibisPaint」アプリを開き、「マイギャラリー」をクリック

- マイギャラリーが開いたら、上の「+」を押す

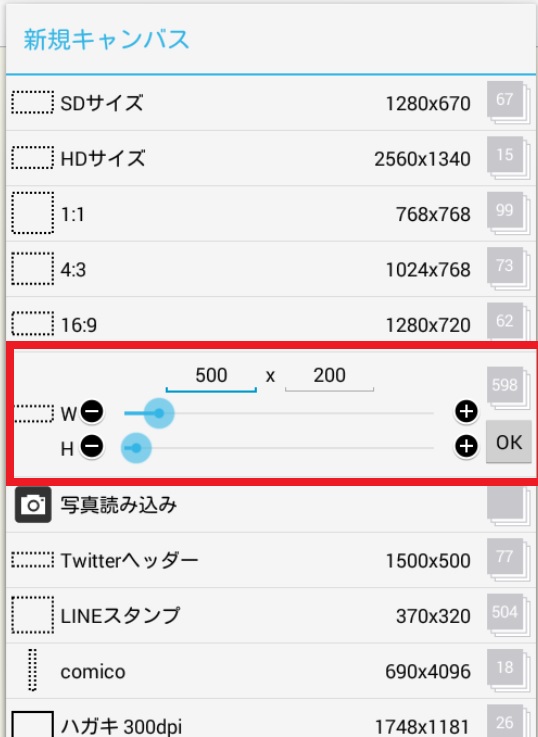
- 新規キャンパスが開いたら、好みのサイズを選択します。
- 今回は、自分で画像サイズを設定します。

- 画像が開いたら、背景に色をつけます。
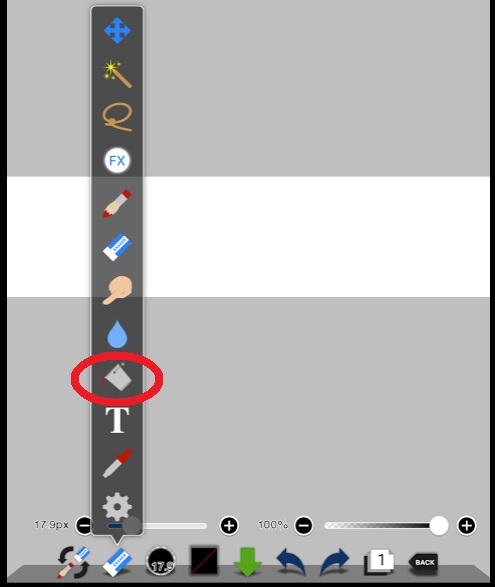
- 画面下の「消しゴムマーク」の場所を押し、「ばけつマーク」にします。
※消しゴムマークは場合によっては、筆マークとか異なります。

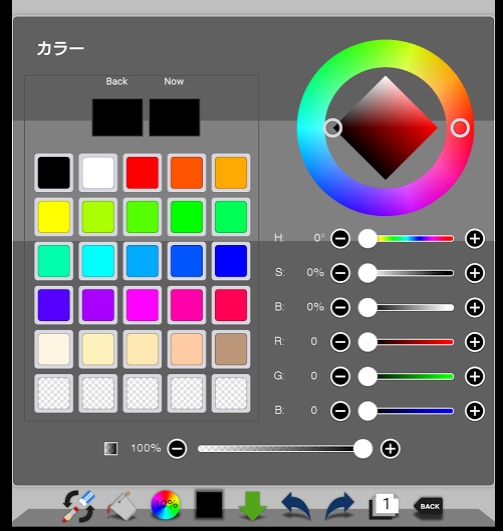
- 好きなカラーを選びます。
- 円のカラーで微妙な調整が出来ます。

- カラーを選んだら、画像を押すと、色がつきます

step2 背景画像に別画像を重ねてみよう
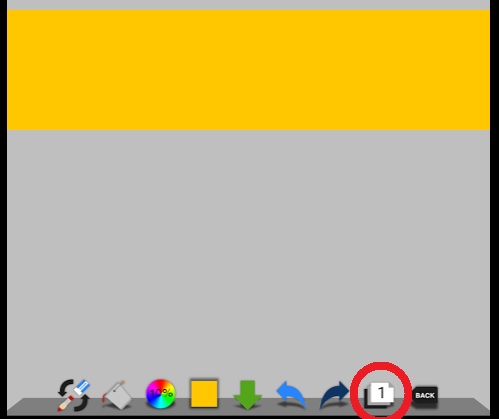
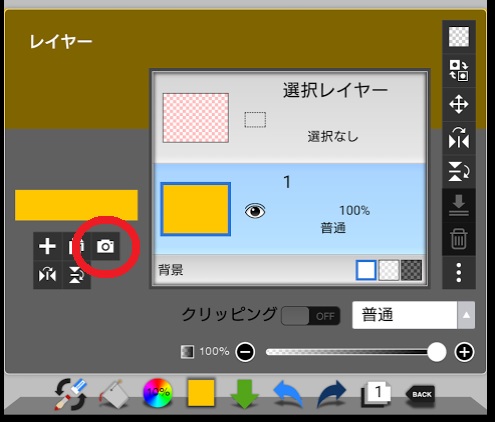
- 「1」と書かれているレイヤーボタンを押します。

- 「カメラボタン」を押します。

- 「カメラボタン」を押します。
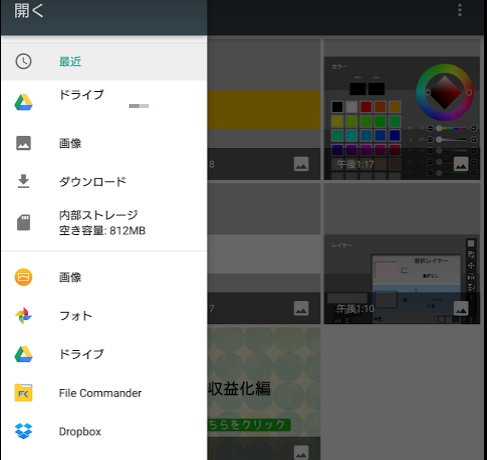
- お好きなアプリから画像を選択します。

- 「カメラボタン」を押します。
- お好きなアプリから画像を選択します。
今回は以下のPNGイラスト画像を選択します。

※このイラストも、「ibisPaint」アプリで手描きしたイラストです。
ただ、イラストはどこかの素材サイトからもってくるのもOKです。
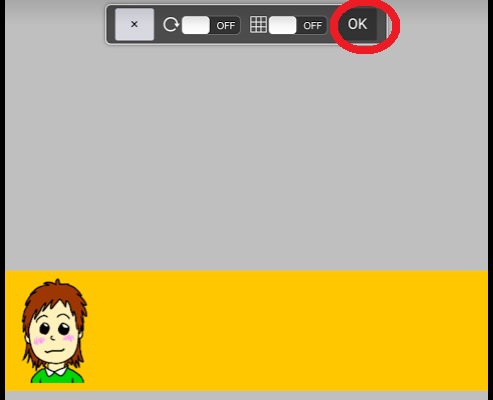
- 入った画像は、指で好きな場所に移動することが出来ます。
- 画像を指で押さえて、縮めたりも出来ます。

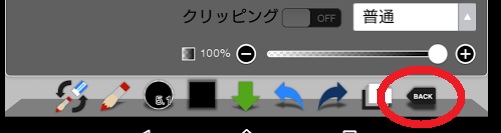
- 画像の場所が決まったら、画面上の「OK」ボタンを押します。
※「OKボタン」でマイギャラリーに戻らない場合は、画面下の「BACK」ボタンを押します。

これで背景画像の作成は出来たので、次は共有(保存)します。
step3 画像を共有しよう
自身のギャラリーなどに共有をしましょう。
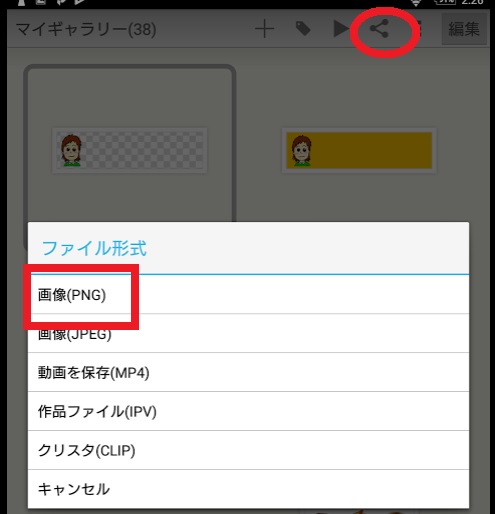
- 「共有ボタン」を押して、画像を共有します。

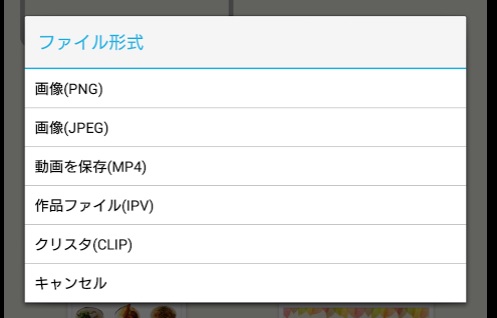
- 画像の形式を選びます。
今回は背景色もつけたので、JPEGにします。

バナーの背景が出来ました!
次は「phonto」アプリで文字を入れていきます!
step3 「phonto」アプリで背景画像に文字を入れていこう
ここからは上記で作成したバナーの背景画像に文字を入れていきます。
- 「phonto」アプリを開きます。
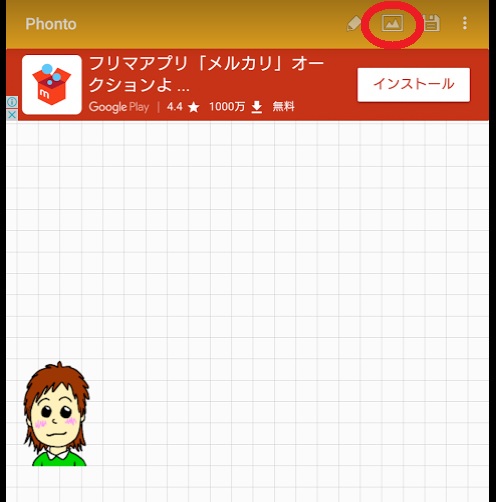
- 画面上の「画像マーク」を押します。

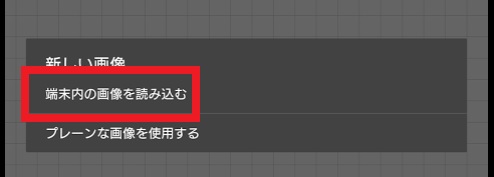
- 新しい画像の「端末内の画像を読み込む」を選択

- 先ほど作った画像が挿入します。

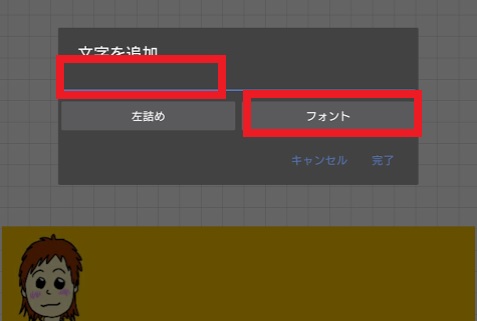
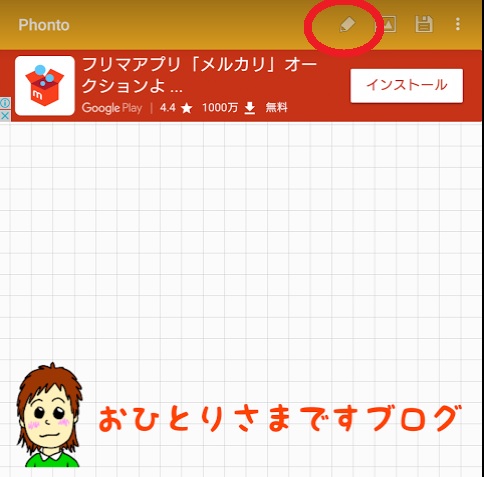
- フォントを選んで、文字を追加します。

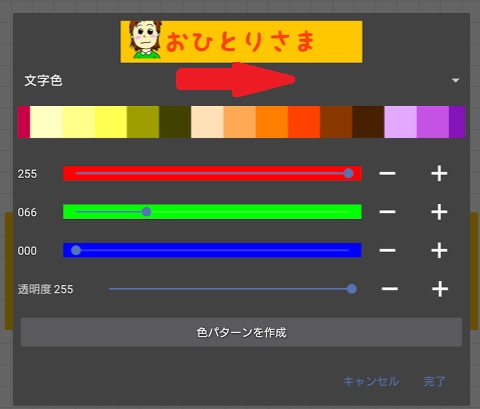
- 文字の色を「スタイル」で変えます。

- 文字色をスライドすることで、色を選択できます

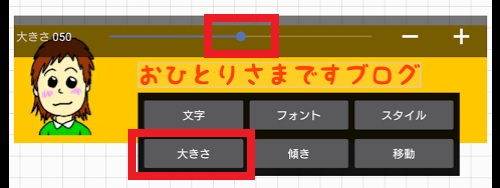
- 文字の大きさを変えます。
- 「大きさ」を押して、バーを左右することで変更できます。

これで完成したので、画像を保存します!
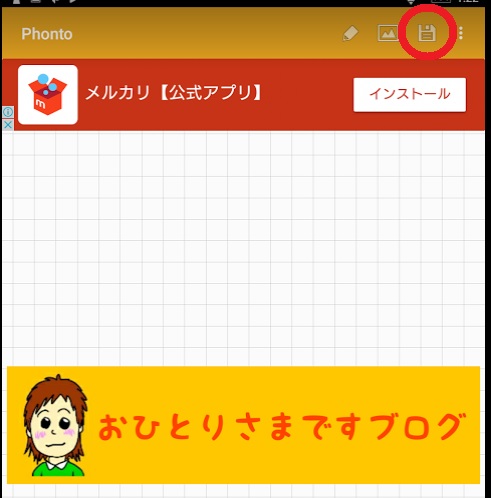
- 画像を保存します。
- 画像マークを押します。

完成!
「ibisPaint」「phonto」を合わせることで、アプリでバナーを作成することが出来ました!

アプリでバナーを作成する方法【応用編】
ここからは「ibisPaint」「phonto」アプリを使った、バナー作成の応用編をやっていきます!
- PNG形式にすることで、背景色が出なくなるので、サイトのヘッダー画像とかロゴ画像にも使えますよ!
背景を透明(PNG)にして作る
- まずは、「ibisPaint」アプリで画像の背景を作成します。
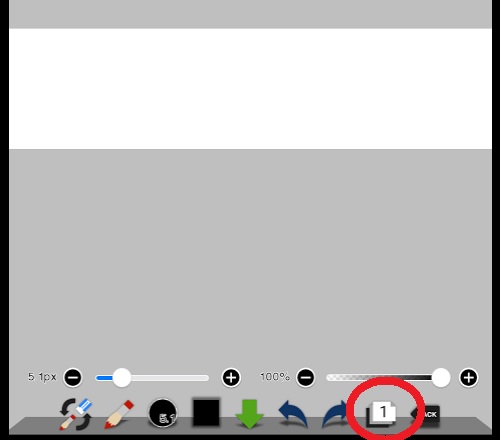
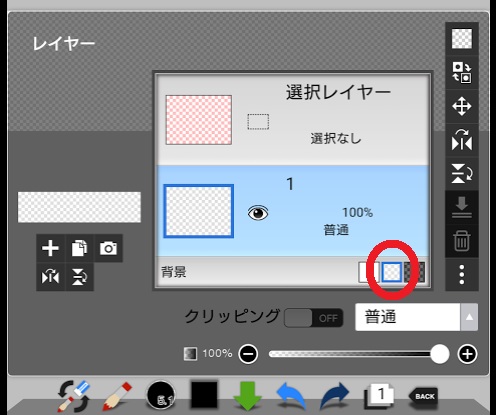
- 「1」と書かれたレイヤーボタンを押します。

- 背景を透明にします。

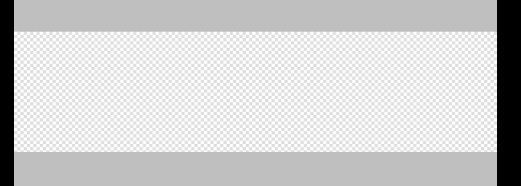
以下のようになったら透明になっています。

- 次は、別画像を重ねます。
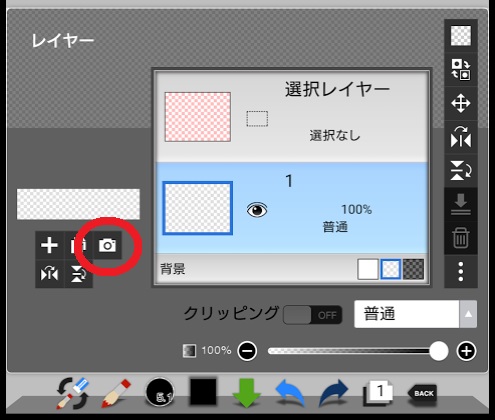
- 「カメラ」ボタンを押します。

- 次は、別のPNG画像を重ねます。
- 「カメラ」ボタンを押し、画像を選択します。
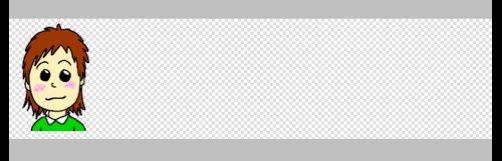
- 画像は入ったら、好きな場所に移動させたり、画像を縮めたりします。
PNG画像は、イラスト素材サイトからもってくることも出来ます。
下記のイラストは「ibisPaint」で描いたものです。

- 「BACK」ボタンを押すことで、保存されます。

- 「共有ボタン」を押すことで、画像の形式を選択できます。
- 今回は背景を透明にするのが目的なので、「PNG」を選択。

好きなアプリに共有させてください。
次は「phonto」アプリで文字を入れていきます!
「phonto」アプリで文字を入れる
- 画像ボタンから、先ほど作ったPNG画像を挿入します

- 「ペンマーク」を押して、字を入れて装飾します。

ここで一通り完成!次は画像の形式を変えます。
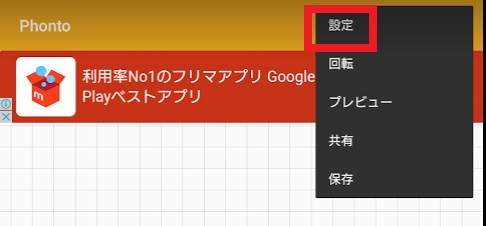
- 「…」を押して、画像形式を変更

- 「設定」を押します。

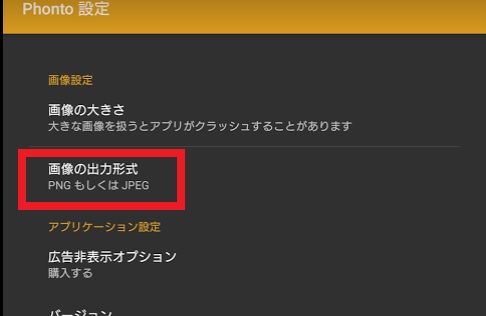
- 「画像の出力形式」を選択

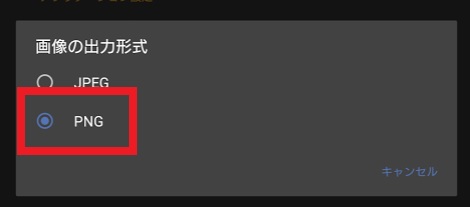
- 今回は「PNG」を選択

※一度変えたら、次回からも「PNG形式のまま」になるので、次回使うときはJPEGに戻しておきましょう。
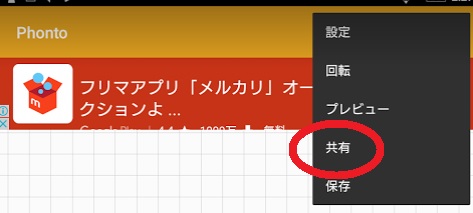
- 「…」を押して、画像を共有します

- 「共有」ボタンを押します。

完成!
わかりにくいですが、PNG形式になっているので、背景は透明になっています。

最後に
ここまで「ibisPaint」「phonto」アプリを合わせてスマホでバナーを作成する方法を解説してきました。
この2つのアプリを合わせることで、フォトショップやイラストレーターを使わなくても気軽にバナーを作成することが可能になります!
少し難しいかもしれませんが、慣れればそこまで難しい作業ではありません。
ぜひ、やってみてくださいね^^
- 「phonto」アプリの詳しい使い方については、【phontoアプリの使い方】記事で詳しく解説しているので、参考にしてください^^
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
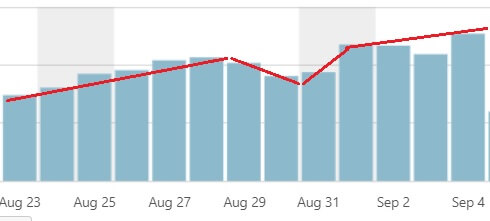
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。


 2大特典つきます
2大特典つきます