こんにちは、おひとりさまブロガー和泉です^^
今回は、簡単に「ペイントで画像にモザイクをかける方法と、ツールを使ってかける方法」を説明します。
- 1つ目は、ペイントを使った方法(大まかにしたい方向け!)
- 2つ目は、ソフトを使った方法(細かくしたい方向け!)
ブログを書いていると画像をよく使いますが、街で撮った写真とかに通りがかった人がたまたま写っていたりすることがよくありますよね。
そういう写真をそのままブログに載せてしまうと、あとあと大問題になることもあるので、知らない人が移り込んだ画像にモザイクをかけて対処するようにしています。
では、早速2つの方法を解説します。
方法1.ペイントで画像にモザイクをかける
※大まかにモザイクをかけたい方向け!
画像にモザイクをかける方法1は、「ペイント機能を使う」です。
- ペイントは、Windowsパソコンに無料で内蔵されている画像加工ソフトです。

このペイント機能を使って、画像に簡単にモザイクをかえることができるのです。
※ただ、ペイントでは大まかにしかモザイク出来ないので、細かくやりたいなら2つ目で紹介する方法がおすすめです。
では、早速、やり方を説明します。
■ step1: ペイントを開きます。

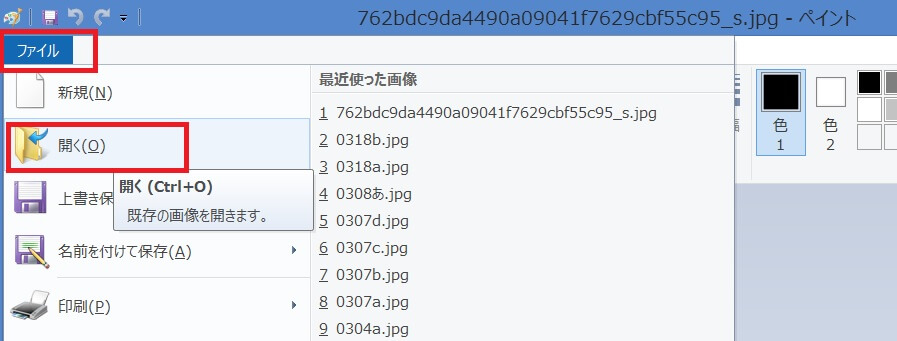
■ step2: モザイクをかける画像を開きます
- ファイル⇒開く⇒画像を選ぶ

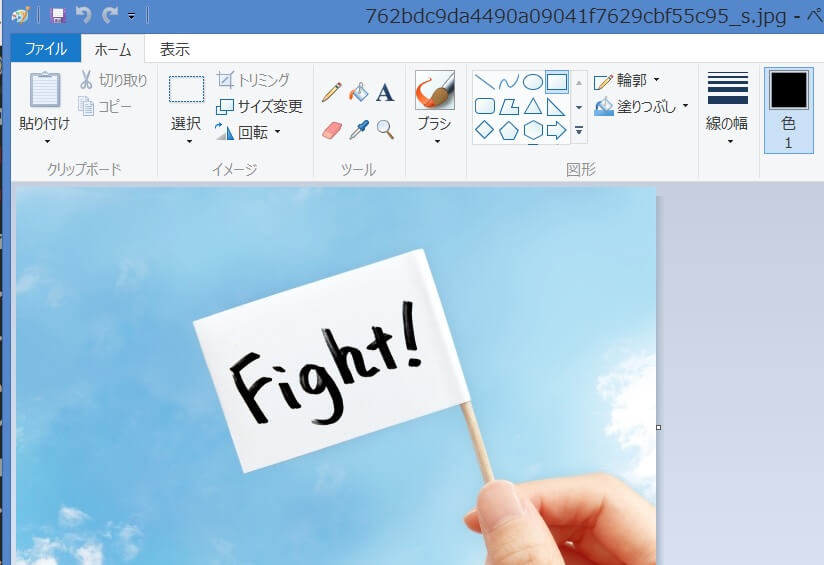
今回は、下記の画像の文字にモザイクをかけたいと思います。

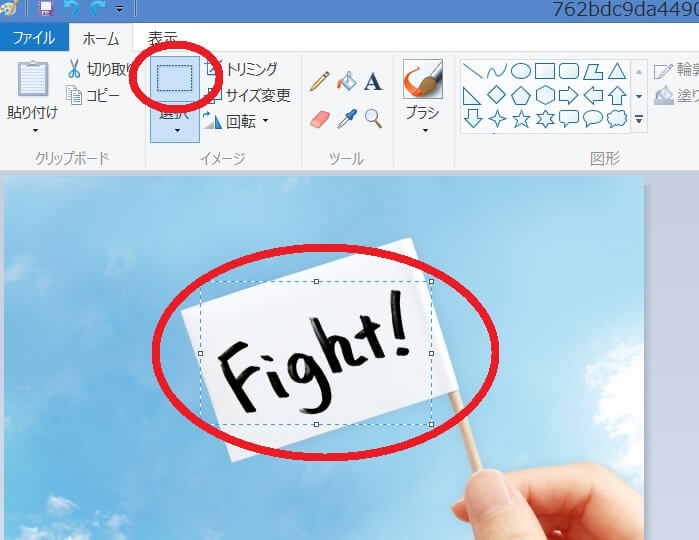
■ step3: モザイクをかける場所にトリミングの選択をします
- トリミングを選択して⇒モザイクをかける場所をマウスで選択

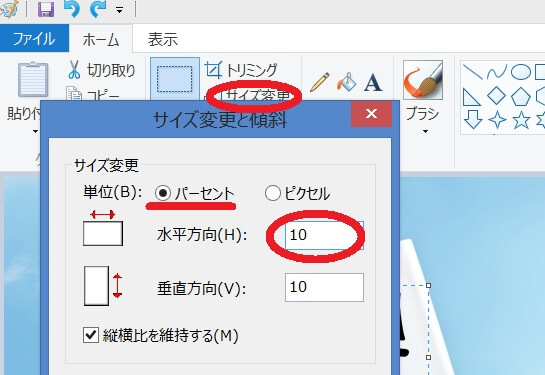
step4: サイズ変更で、%数値を小さくします。
- サイズ変更⇒パーセントの数値を小さめに変更

※画像によっては数字は変わりますが、より繊細なモザイクをかける場合は数値は小さめに。
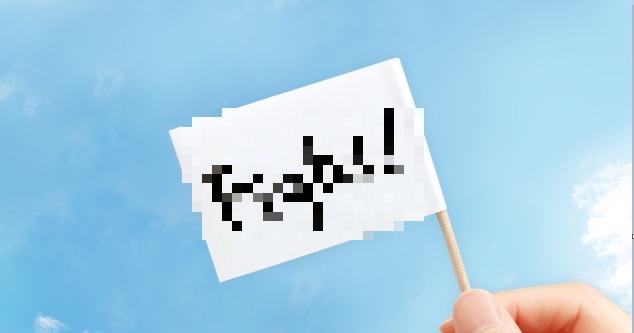
step5: 小さくなったトリミングした端を、下の元の場所まで引っ張ります。

step6: 出来上がり!

こんな感じでめちゃ簡単に、画像にモザイクをかけることが出来ます!
動画で解説
写真だけではわかりにくかった!って方には、動画でも解説してみました。
- ペイントを使って画像にモザイクをかける方法
方法2.ペイントではなく、フリーソフト「moza」で画像にモザイクをかける
画像にモザイクをかける方法2は、フリーソフト「mozaを使う」です。
- mazaは画像にモザイクをかけることができる簡易的なフリーソフトです
もっと細かくモザイク設定をしたい!という方は、mozaがおすすめです。
では、早速、mozaを使った画像にモザイクをかける方法を解説します。
step1: mozaをダウンロードします。
▼ベクターから無料でダウンロードできます。
https://www.vector.co.jp/soft/dl/winnt/art/se481229.html

そこまで重いツールではありませんのでご安心ください。
step2: mozaを開きます。


めちゃ簡易的なものが開きます。
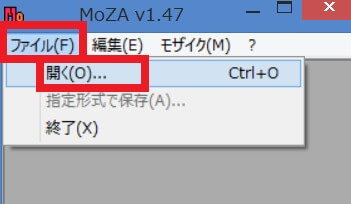
step3: ファイルから画像を開きます。
- ファイル⇒開く⇒画像を選択

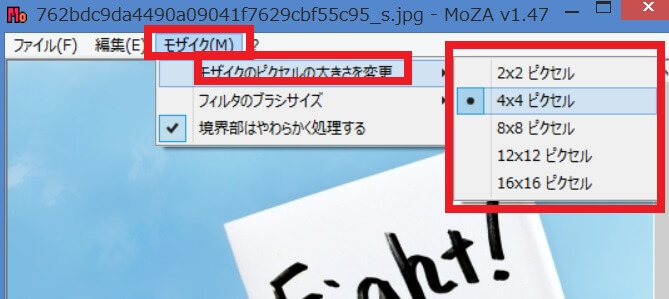
step4: 「モザイクのピクセルの大きさを変更」で大きさを選ぶ
- 「モザイク」⇒「モザイクのピクセルの大きさを変更」
ピクセルが小さいほど、モザイクが細かくなります。

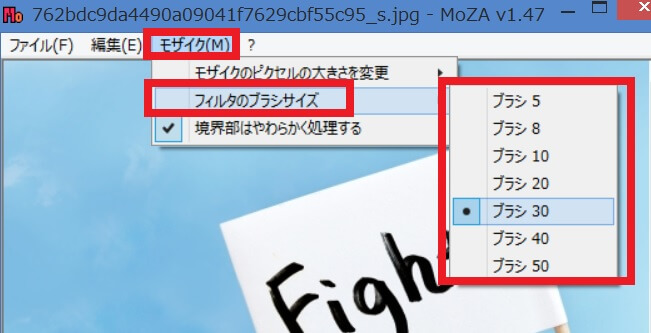
step5: 「モザイクのブラシサイズ」を選ぶ
- 「モザイク」⇒「モザイクのブラシサイズ」
サイズが大きくなるほど、モザイクする箇所を選ぶブラシが大きくなります。

step5: モザイクする箇所をマウスで選択します。
マウスで選択している箇所は、ピンクで表示されます。マウスを離すと、モザイクがかかります。
step6: 出来上がり!

mozaのフリーソフトを使うことで、ペイントでは出来なかった細かな場所のモザイクも出来るようになります。
それぞの用途に合わせて使ってみてください。
動画で解説
写真だけではわかりにくかった!って方には、動画でも解説してみました。
- mozaを使って画像にモザイクをかける方法
最後に
ここまで、画像にモザイクをかける2つの方法を解説してきました。
どちらもとっても簡単な方法だったと思います。
ブログなどで画像をよく使われる方、どうやったらモザイクをかけたらいんだろう?って悩まれていた方も多いと思います。
ざひ、参考にしてみてください。
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
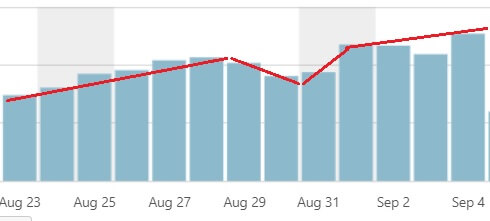
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。



 2大特典つきます
2大特典つきます