こんにちは、ブログコンサルタント兼おひとりさまブロガー和泉です!
私のブログ、最近、表示速度が重いな…となんとなく感じていたんですが。。
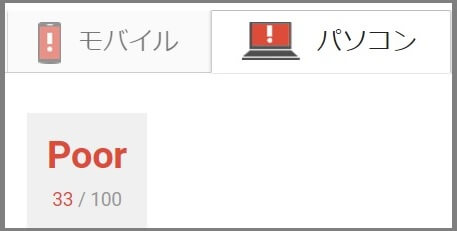
昨日、Googleの「PageSpeed Tools」で表示速度を調べたらなんと「33」!

ヤバ過ぎる。ヒド過ぎる。悪すぎる。
表示速度もwebサイトのSEO評価に繋がる項目なのでとても重要です。
ということで、今回は一番の悪さをしている「画像」を「Compress JPEG & PNG images」プラグインを活用して最適化してみたので、解説していくよ!
- ワードプレスの表示速度が遅い方
- 画像をたくさん使ってる方
に向けて書いている記事です。
画像最適化で有名なEWWW Image Optimizerプラグインでは対応しきれない
「EWWW Image Optimizer」は、画像をアップロードするときに自動的に圧縮してくれて便利な有名プラグインのですが、私のワードプレスはこれだけでは対応しきれていないようです。
私のワードプレスは画像が多めなので仕方ない部分もあるかもですが、でも「33」という数字のままにしていくわけにはいかないですよね。。。
なので、「EWWW Image Optimizer」プラグいでは最適化しきれない画像を、「Compress JPEG & PNG images」プラグインを使って今回は最適化していきたいと思います。
では、以下から解説していきます!
「Compress JPEG & PNG images」プラグインとは?
「Compress JPEG & PNG images」とは、「EWWW Image Optimizer」と同じで自動的に画像を圧縮してくれる便利なプラグインです。
ですので、「Compress JPEG & PNG images」プラグインを導入するだけで自動的に圧縮され最適化されていきます。
- ただ、無料の範囲では月500枚までしか圧縮することが出来ません。
その以上になると、有料になります。でも、なかなか月500枚も増えることはないかなと。
- 使ってみて思ったのが、圧縮に結構時間がかかる・・・。
1枚につき30秒近くかかっている印象です。
そこがちょっとだけストレスになるかもです。
どれくらい圧縮されるか?
「Compress JPEG & PNG images」プラグインを導入することでどれくらい圧縮できるか、比較してみます。
- 導入前のファイルサイズ 101KB

- 導入前のファイルサイズ 22KB

めちゃくちゃサイズが軽くなってるよ!
Compress JPEG & PNG imagesプラグインなかなかやるね。
では、早速、導入していきましょう。
ステップ1.まずは、PageSpeed Toolsで最適化が必要な画像を確認する
「Compress JPEG & PNG images」プラグインを導入する前に、まずは、Googleの「PageSpeed Tools」を使って、最適化すべき画像を確認してみましょう。
「PageSpeed Tools」とは?
Googleが提供する無料ツールで、対象のURLを入れると、スマホ・パソコンの「表示速度」を確認することが出来ます。
表示速度とは、webサイトが開くまでにかかる時間です。
表示速度が悪いと、サイト評価にも影響が出てくるようになります。
- 今回はトップページの表示速度を計測しました。
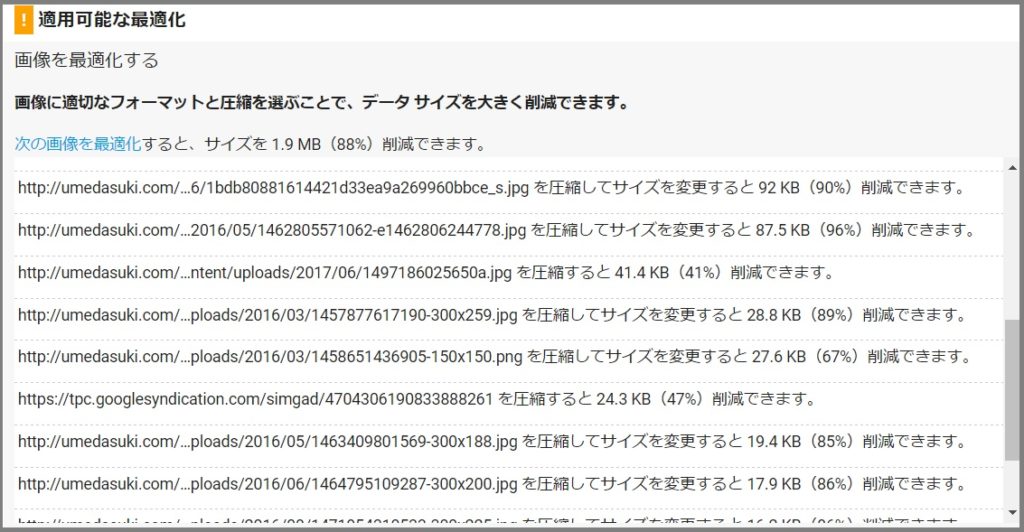
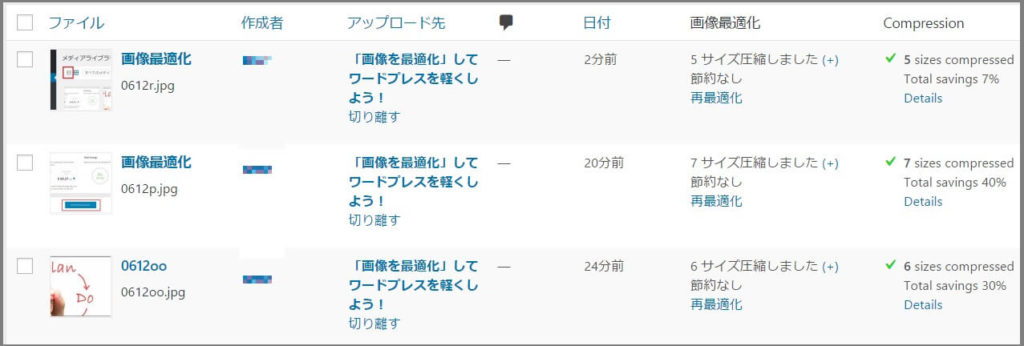
- 以下は、トップページで最適化が必要な画像の一覧です。

こうやって“何の画像を最適化すべきなのか”という点がわかるのはとても助かりますよね。
では、早速、「Compress JPEG & PNG images」プラグインを使って、最適化させていきましょう!
ステップ2.Compress JPEG & PNG imagesプラグインを導入
今回は、「Compress JPEG & PNG images」プラグインを導入して、画像を圧縮して最適化をはかりたいと思います。
まずは、TinyPNGサイトでAPI KEYを取得しておきます。
「Compress JPEG & PNG images」プラグインに必要なAPI Keyを、「TinyPNG」サイトで先に取得しておきましょう。
▼TinyPNGサイト
https://tinypng.com/developersをクリック。
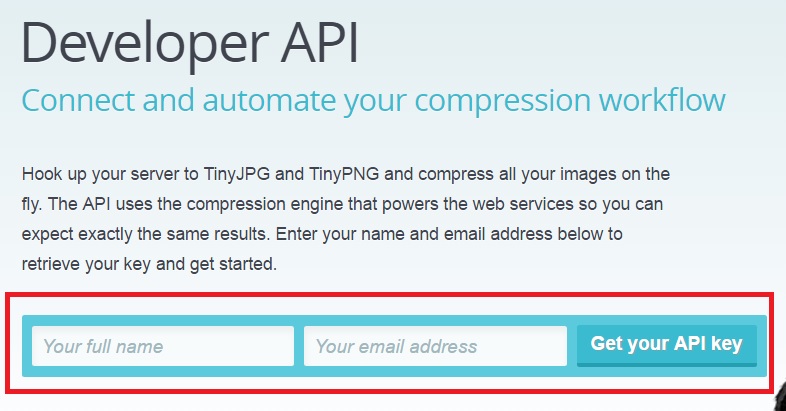
1.名前(ローマ字)とメールアドレスを入力して、「GET your API Key」をクリック

3.メールに以下のようなものが届きますので開封します。
4.「Visit your dashbord」をクリックします。

5.API Key が出てくるので、コピーしておきます。
API Keyはプラグインの設定で使用します。

続いて、プラグインの設定
APIkeyを取得したら、「Compress JPEG & PNG images」プラグインを導入していきます。
1.Compress JPEG & PNG imagesプラグインをインストール

2.Compress JPEG & PNG imagesプラグインを有効化

3.Compress JPEG & PNG imagesプラグインの「Settings」をクリック

4.上のほうに出ている「 Please register or provide an API key to start compressing images」のリンクをクリック

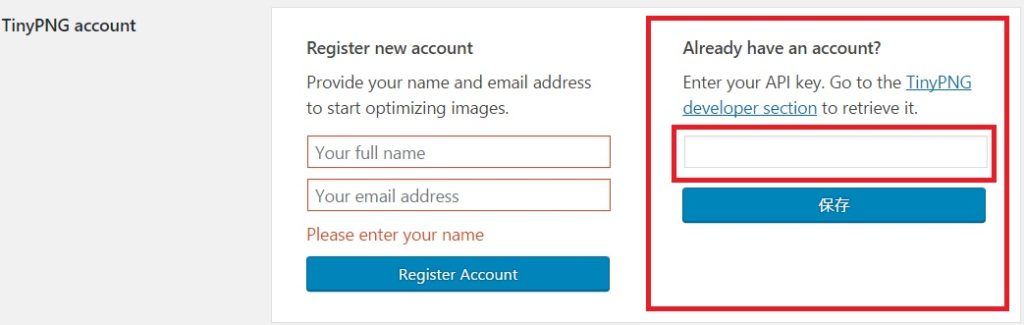
5.「Already have an account」に先ほど取得したAPI keyを入れましょう。

6.以下の表記が出ればOK

これで特に何か設定をするところはありません。
プラグイン導入後の画像は自動的に圧縮されていきます!
ただ、導入前の過去の画像は圧縮されていませんので、以下で解説しますね。
ステップ3.「Compress JPEG & PNG images」プラグイン導入前の画像を圧縮する
ここからは、「Compress JPEG & PNG images」プラグイン導入前の画像を最適化していく方法を解説します。
一括で圧縮
ただ、一括の圧縮だと相当時間が掛かりそうです。。。
それを踏まえてやってみてください。
1.ダッシュボード⇒メディア⇒「Bulk Optimization」

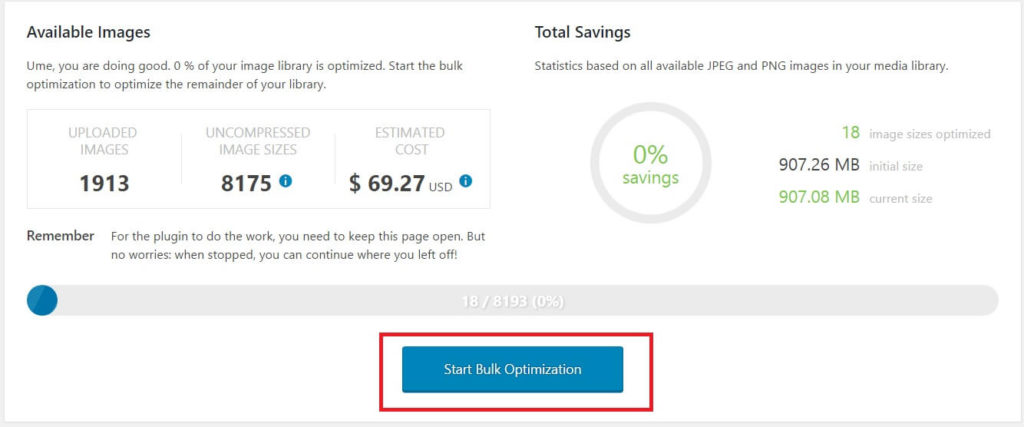
2.「Start Bulk Optimization」をクリック

注意点として、無料で出来るのが月500枚までなので、それ以降は有料になるので気を付ける必要があります。
指定した画像のみ圧縮
最適化する必要のある画像だけをする場合は、指定の画像のみをやるという方法もあります。
1.メディアライブラリの表示形式を変えます。

以下のような形式になります。

2.「Compress」を押すことで個別圧縮できます。

Googleの「PageSpeed Tools」でどの画像を最適化したほうが良いというのが出るので、その画像を1つ1つ圧縮していくときに便利だと思います。
さて、肝心の表示速度はどうなったかな?
さて、「Compress JPEG & PNG images」プラグインを導入したことで、トップページの表示速度は果たして改善したのでしょうか?!
気になりますよね。
ということで、再び、Googleの「PageSpeed Tools」で測定!

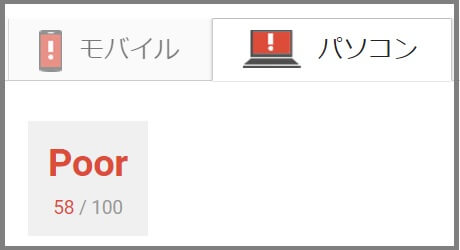
おお!25%も改善!!すごい!
「33」⇒「58」に。
ただ、「58」では、まだまだ改善したとは言えないんですよね。。。
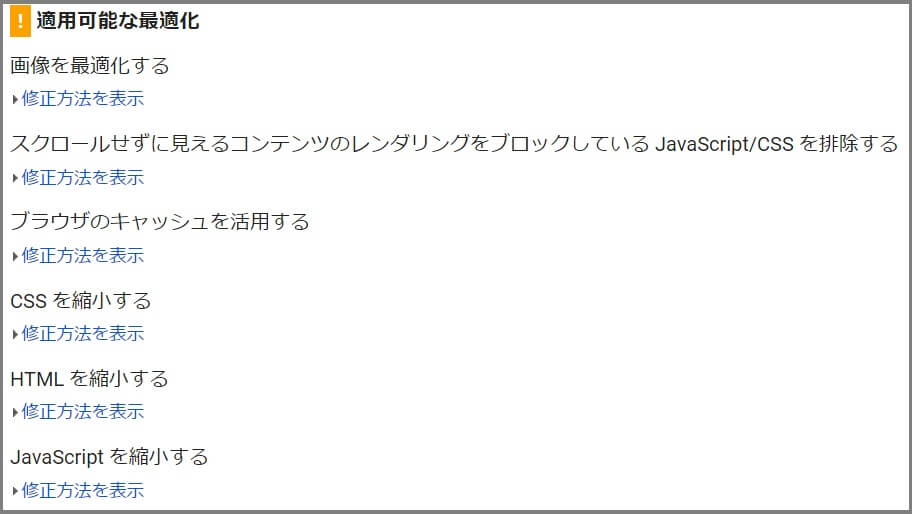
まだまだ改善項目がたくさんある・・・
今回は「Compress JPEG & PNG images」プラグインで画像を圧縮して最適化してきましたが、実は、まだまだ改善すべき項目はたくさんあるんですよね。

CSSやHTMLの縮小、キャッシュなど、やることはいっぱいです。
今後、表示速度の改善方法として、この記事をシリーズ化させていきます!
- 「CSS・HTML・JavaScript縮小」の最適化は「Autoptimizeプラグインは危険!?CSS・HTML・JavaScript縮小には便利ですが」記事を読んでみてください。
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
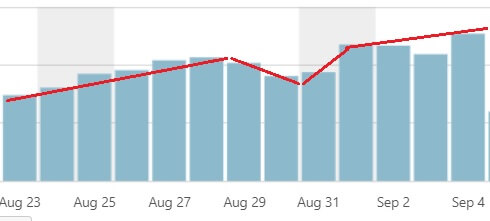
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。


 2大特典つきます
2大特典つきます