こんにちは、ブログコンサルタント兼おひとりさまブロガー和泉です!
今回も、当ブログの表示速度改善プロジェクトをやっていきます。
- 事の始まりは、Googleの「PageSpeed Tools」ツールで当ブログの表示速度を確認したことから始まりました。
まさかの表示速度評価「33/100」と、驚きの数字が出たわけです。
そこで、一番の悪さをしている「画像の最適化」を行ったことで、表示速度「58/100」に改善。

しかし、このままではまだまだ改善した言えないため、今回も、引き続き、表示速度改善を目指してやっていきます!
今回改善するのは「CSS・HTML・JavaScript縮小」の項目です。
今回も、人気のプラグインを使って改善していきますが、ちょっと問題が!
まずは、「CSS・HTML・JavaScript縮小」とは?
Googleの「PageSpeed Tools」ツールで適用可能な最適化として出てきた項目の一つが、「CSS・HTML・JavaScript縮小」です。

- 詳細を確認すると、「CSS コードを縮小すると、データ サイズを大きく削減でき、ダウンロードや解析の速度を向上させることができます。」ということ。
つまり、「CSSなどを書く時に出来た空白の箇所などを消して、データを軽くしてね」っていうことなんだそうです。

ただ、空白を無くすということは、かなり見ずらくはなってしまいますよね・・・・。
でも、「表示速度が改善されるなら!」ということで今回もプラグインを使ってやってみたいと思います。
今回「CSS・HTML・JavaScript縮小」改善のために使うプラグインが「Autoptimize」プラグインです。
「Autoptimize」プラグインとは?
「Autoptimize」プラグインとは、CSS・HTML・JavaScriptのファイルを縮小して、高速化にしてくれる優れものものです。
- 「CSS・HTML・JavaScript縮小」のためのプラグインとして、とても人気のあるプラグインです。
これ、めちゃくちゃ便利なプラグインなんですが、、、
私のブログで使ってみたら、レイアウトが変わってしまいました!
びっくり。びっくり。
「Autoptimize」プラグインを導入したら、レイアウトが変わった!!
「CSS・HTML・JavaScript縮小」のために「Autoptimize」プラグインを導入したら、なんと、レイアウトが変わってました・・・!
- 「Autoptimize」プラグイン導入前↓↓

- 「Autoptimize」プラグイン導入後↓↓

なんてこった!!
ヘッダーが真っ白!見出しが真っ白!
- ということで、「Autoptimize」プラグインを速攻停止!!
無事、直りました。とくに壊れているところは見当たらず。
テーマによるかもですが、このプラグイン、悪さしますね。
自分でCSSやJavaScriptとかいじれる人には問題ないかもですが・・・こういうこともあるということは念頭に置いておいてください。
ただ、プラグインを停止したあとに、最適化されたのか確認したら・・・
「Autoptimize」プラグインを導入したことで、最適化されたのか?
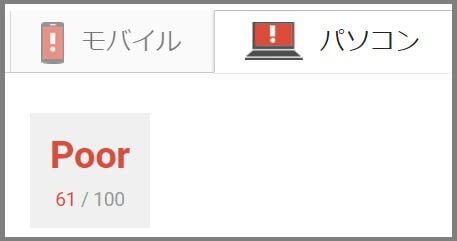
悪さをした「Autoptimize」プラグインを導入して、そっこうで停止したけれども、PageSpeed Insightsで表示速度がどう変わったか確認したところ・・・

なんと、ちょっとだけ、改善されてました!プラグイン停止したのに。
- 最初が「33」
- 画像を最適化して「58」になり、
- CSS・HTML・JavaScriptの縮小化で「61」に。
でも、なんか後味悪いですが。。。
正直、少ししか改善されていないので、知識が薄い人は、無理して「CSS・HTML・JavaScriptの縮小化」をする必要はないかなと思います。
一応、下記で簡単な説明だけしておきます。
「Autoptimize」プラグインをインストール
※プラグインをインストールするときは、バックアップをお忘れなく!
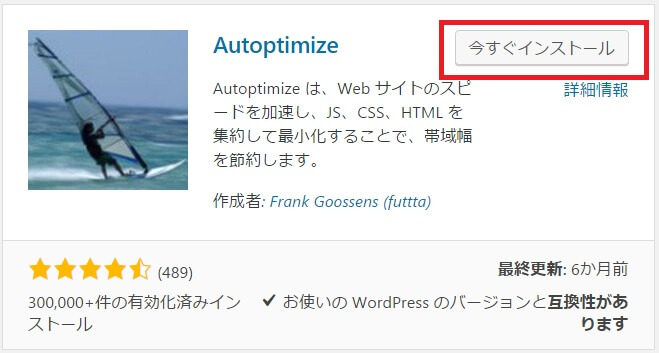
1.「Autoptimize」プラグインをインストール

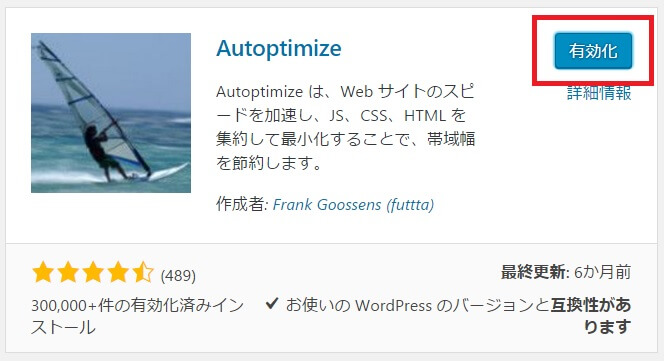
2.「Autoptimize」プラグインを有効化

続いて設定をしていきます。
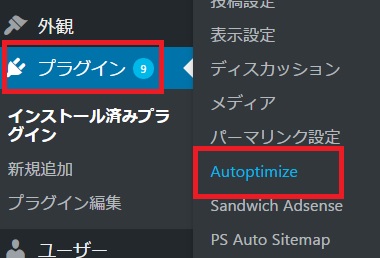
3.プラグイン>「Autoptimize」をクリック

4.下記の3つの項目にチェックを入れます。
- HTMLコードを最適化
- JavaScript コードの最適化
- CSS コードを最適化
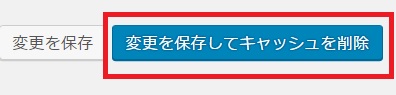
4.「変更を保存してキャッシュを削除」

以上です。
最後に
表示速度は改善出来ましたが「Autoptimize」プラグインは少し悪さをする可能性があるので、試す人はバックアップとってからしたほうが無難です。
今回この作業をやってみて思ったのが、「CSS・HTML・JavaScript縮小」の最適化をしたとろで、すごく大きな改善があるわけではないので、浅い知識の人は「とくにやる必要はない」かなというのが答えです。
- 表示速度の改善に、一番効果があるのは「画像の最適化」ですので、ぜひ、「放置はダメ!Compress JPEG & PNG imagesプラグインで画像を最適化させよう。」の記事を参考にやってみてください。
もし、さくらサーバーやロリポップを使ってる人は、サーバーを引っ越すことで大幅に数字が改善されることもあります。
私も過去、さくらサーバーからエックスサーバーに引っ越ししただけでだいぶ改善されたことがありました。
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
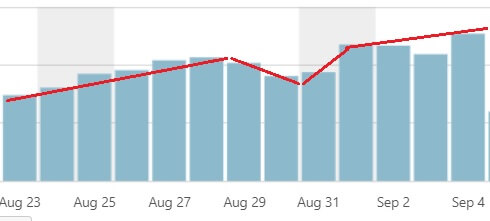
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。



 2大特典つきます
2大特典つきます