こんにちは、おひとりさまブロガー和泉です^^
今回は、wordpress(ワードプレス)で人気の無料テーマ「Twenty Fifteen」のカスタマイズ・設定方法を解説していきたいと思います。
「Twenty Fifteen」は、2015年のwordpress(ワードプレス)のデフォルト無料テーマです。
ブログ向けでシンプルかつ読みやすいレイアウトが特徴になっています。
では、早速、詳しく解説していきますね!
Twenty Fifteen無料テーマの特徴
「Twenty Fifteen」は、ワードプレスをインストールすると、標準で搭載されている無料テーマ。
ブログ向けのシンプルなデザインになっています。

テーマ名:Twenty Fifteen
- カスタマイズ性:比較的簡単
- カラム数:2カラム
- サイドバー位置:左サイドバー
- レスポンシブ:対応
- 言語:日本語対応
- SEO対策:プラグインなどを入れて対策しましょう
- スライド機能:なし(プラグインなどを使って対応させよう)
- アドセンス埋込機能:なし(プラグインなどを使って対応させよう)
- 関連記事表示:なし(プラグインなどを使って対応させよう)
- トップページにSNSアイコン:設定可能(メニューから設定)
- 記事内にSNSアイコン:なし(プラグインなどを使って対応させよう)
- 用途:ブログ・ビジネス
- 配布元:wordpress
デザイン・レイアウト
「Twenty Fifteen」は、ウェブサイトやブログとして活用することが出来ます。

デザイン・レイアウト
- サイドバー兼ヘッダー
- サイドバー兼ヘッダーに、タイトルとメインメニュー表示
- サイドバー兼ヘッダーに、画像を挿入させることが出来る
- フロントページ設定機能あり
- 投稿記事のアイキャッチ画像が大きい
インストール方法
あなた自身のwordpress(ワードプレス)からテーマをインストールします。
ダッシュボード ⇒外観 ⇒テーマ ⇒ 新規追加 ⇒「Twenty Fifteen」を検索してインストール ⇒有効化
「Twenty Fifteen」は標準搭載されています。
カスタマイズ・設定
ここからは、wordpress(ワードプレス)で人気の無料テーマ「Twenty Fifteen」のカスタマイズ・設定をやっていきます。
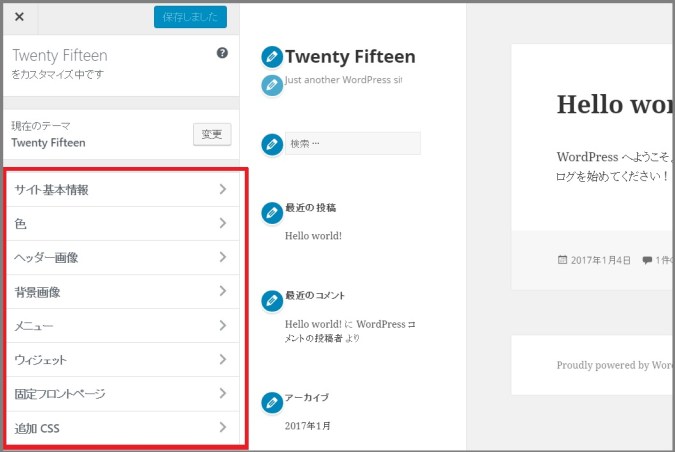
「外観⇒カスタマイズ」からテーマの編集


上から順番にカスタマイズをしていきます。
サイト基本情報
カスタマイズ・設定できる項目
- ロゴ
- サイトタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン)
【1】 ロゴ、サイトタイトル、キャッチフレーズのカスタマイズ・設定
今回は、サイトタイトル・キャッチフレーズを非表示設定にし、ロゴ画像を表示させました。

【2】 サイトアイコン(ファビコン)のカスタマイズ・設定
サイトアイコン画像をアップロードしました。

色
カスタマイズ・設定できる項目
- ベース配色
- 背景色
- ヘッダー・テキスト色
- ヘッダー・サイドバー背景色
【1】 「ベース配色」のカスタマイズ・設定
ベース配色を「青」に設定。
青に設定しましたが、あとあとの設定で背景色などすべて変えたのでほぼ意味がありませんでした・・・。
【2】 「背景色」のカスタマイズ・設定
背景色を「#dda146」、オレンジ近い色に設定しました。
背景は、後々の設定で画像に変えることも出来ます。

【3】 「ヘッダー・テキスト色」のカスタマイズ・設定
タイトルの色や、サイドバーの文字の色を変えることが出来ます。
今回は、「#0a0a0a」色、黒に近い色にしました。

【4】 「ヘッダー・サイドバー背景色」のカスタマイズ・設定
ヘッダー・サイドバーの背景色を変えることが出来ます。
ここは後々の設定で、背景画像を指定しました。
ヘッダー画像
カスタマイズ・設定できる項目
- ヘッダー画像
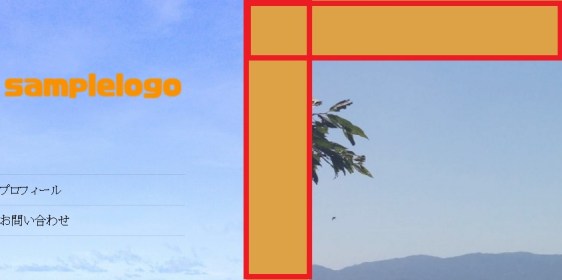
【1】 ヘッダー画像のカスタマイズ・設定
ここでいうヘッダーは、サイドバー兼ヘッダーのことです。
画像を設定しました。

背景画像
カスタマイズ・設定できる項目
- 背景画像
【1】 「背景画像」のカスタマイズ・設定。
今回は設定しませんでしたが、背景画像を指定することが出来ます。
メニュー・ヴィジェット
カスタマイズ・設定できる項目
- メニュー
- サイドバー、フッター
別項目で解説します。
固定フロントページ
カスタマイズ・設定できる項目
- 最新の投稿
- フロントページ
【1】 「固定フロントページ」のカスタマイズ・設定。
今回は、「最新の投稿」のままの設定でいきます。
もし、トップページを「固定ページ」にすると以下のようになります。
あらかじめ固定ページでページを作っておくことで、トップページに表示させることが出来ます。

サイト活用には少しいまいちな感じはしますね・・・。
メインメニュー・ソーシャルアイコンのカスタマイズ・設定
ここからはメインメニュー・ソーシャルアイコンメニューのカスタマイズ・設定方法について解説していきます。
「ダッシュボード⇒外観⇒メニュー」から編集
メニューでは、以下の項目をカスタマイズ・設定できます
- メインメニュー
- ソーシャルリンクメニュー
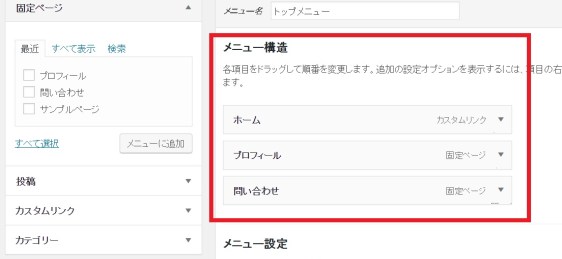
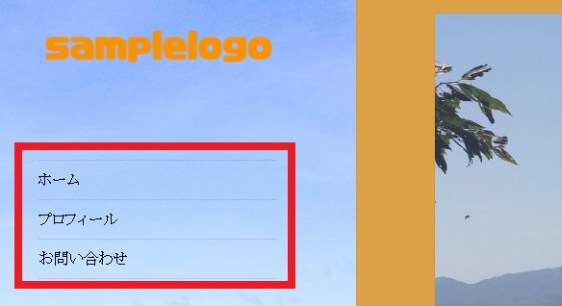
【1】 「メインメニュー」のカスタマイズ・設定
あらかじめ固定ページなどで内容を作っておくことで、メニューに追加することが出来ます。

サイドバー兼ヘッダーにメニューが表示されます。

【2】 「ソーシャルアイコン」のカスタマイズ・設定
「新規メニュー作成」で「メニュー名」をつけます。
その後、必要なSNSリンクをメニューに追加。
メニューの位置を、「ソーシャルリンクメニュー」にチェックをいれます。

アイコンもきちんと表示されます。

ヴィジェット(サイドバー・フッター)のカスタマイズ・設定
ここからはヴィジェットのカスタマイズ方法について解説していきます。
「ダッシュボード⇒外観⇒ヴィジェット」から編集
「Twenty Fifteen」のテーマの場合、は1つの項目の編集が可能。
- ウィジェットエリア(サイドバー)
【1】 「ウィジェットエリア(サイドバー)」のカスタマイズ・設定
必要に応じて、要る項目・要らない項目をカスタマイズすることが出来ます。
人気記事ランキングなどが欲しい場合は、「WordPress Popular Posts」プラグインを入れることで設定できます。

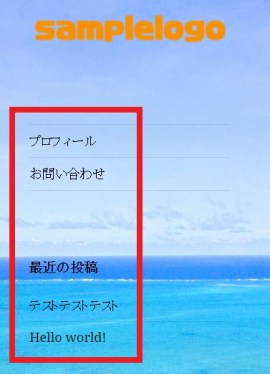
スマホ・レスポンシブ対応
「Twenty Fifteen」はレスポンシブ対応で、スマホから見てもとてもシンプルなレイアウトです。
メニューボタンを押すことで、メニュー一覧を確認することが出来ます。

動画でワードプレス無料テーマカスタマイズ解説
wordpress(ワードプレス)で人気の無料テーマ
「Twenty Fifteen」のカスタマイズ設定の様子を動画で録画しましたので、参考にしてください。
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
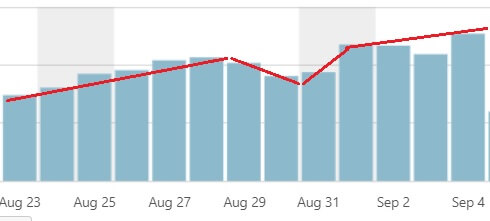
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。


 2大特典つきます
2大特典つきます