こんにちは、おひとりさまブロガー和泉です!
今回は、人気のWordPress無料テーマ「hestiaカスタマイズ方法」を徹底解説します。
動画解説もやっているので参考にしてください。
WordPressテーマ「hestia」の基本的なスペック
まずは、WordPress無料テーマ「hestia」の基本的なスペックについて解説します。
「hestia」の基本的なスペックは、、、
- ホームページ風にすることが出来る
- SEO最適化済
- 1カラム、2カラム変更可
- レスポンシブ対応
- フォント変更可
「hestia」カスタマイズ設定方法 step1.テーマをダウンロード
ここからは「hestia」のカスタマイズ方法について解説していきます。
カスタマイズを始める前に、「hestiaテーマ」をダウンロードしましょう。
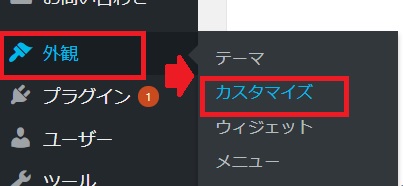
【手順1】 管理画面の「ダッシュボード 」→ 「外観」 → 「テーマ」を開く
【手順2】 テーマの「新規追加」をクリック
【手順3】 「hestia」で検索をし、「インストール」します
【手順4】 インストールが完了したら、「有効化」します
これでひとまず、「hestia」テーマのダウンロードが完了です。
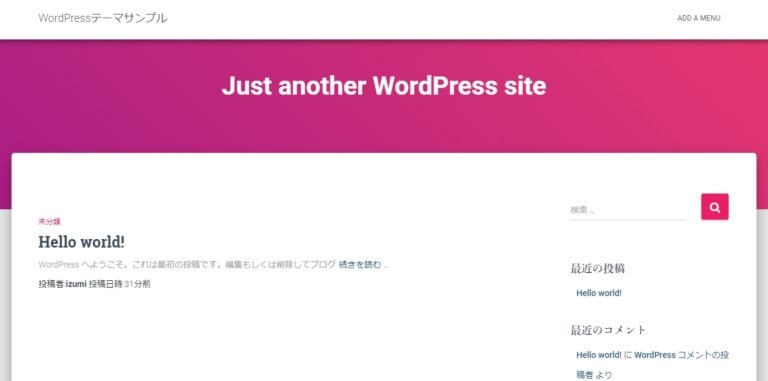
以下のページがデフォルトの表示になります。

「hestia」カスタマイズ設定方法 step2.基本設定
ここからは「hestia」テーマの基本設定をしていきます。
▼ ダッシュボード → 外観 → カスタマイズを開く

1.テーマ推奨のプラグインを入れる
▼ テーマお勧めの「Orbit Fox Companion 」プラグインを入れましょう

このプラグインを入れることで、「hestia」テーマの良さが発揮されますので、入れるようにしてくださいね。
2.サイト基本情報(ロゴ、サイトタイトル、アイコン)
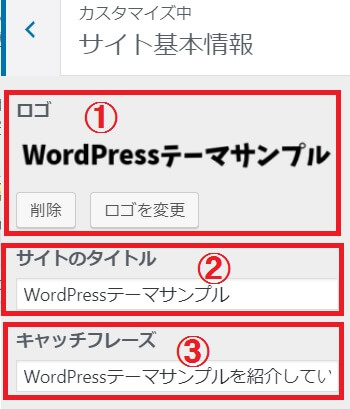
「サイト基本情報」のカスタマイズ方法を説明します。

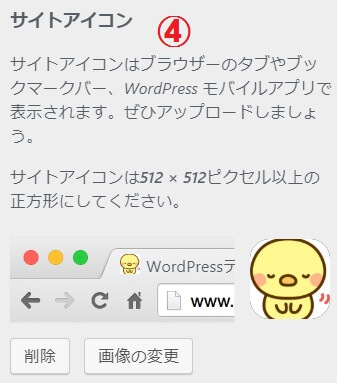
▼「サイト基本情報」では、ロゴ、サイトタイトル、サイトフレーズ、アイコンを変更することが出来ます。


- 「ロゴ」:サイト上に表示されます。
- 「サイトタイトル」:ロゴ画像にマウスをあてると表示されます。
- 「キャッチフレーズ」:表示されませんが、入力しておきましょう。
- 「サイトアイコン」:ブックマークされた時にサイトの目印になるものです。
2.外観設定(レイアウト、見出し、フォントサイズ、背景画像)
「外観設定」のカスタマイズ方法を説明します。
▼「外観設定」では、サイト全体のレイアウト、見出し、背景画像の設定をすることができます。
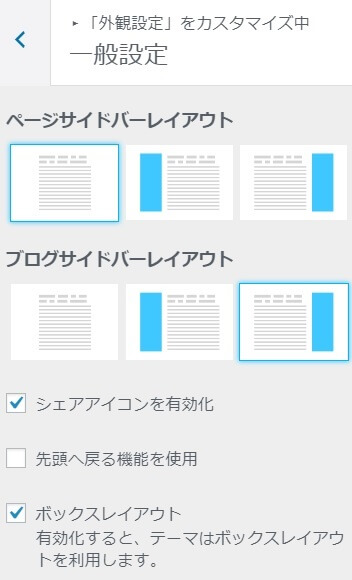
「一般設定」の変更
レイアウトの変更をすることが出来ます。

- 「ページサイドバーレイアウト」:トップページのレイアウトカラムを選択できます。デフォルトでは、1カラム。
- 「ブログサイドバーレイアウト」:ブログ記事を開いたときのレイアウト。デフォルトでは、2カラムになっていいます。
「タイポグラフィ」変更
ブログ全体のフォントの変更やフォントのサイズ変更が出来ます。
- 「フォントファミリー」:見出しや本文のフォントを変えることが出来ます。
- 「フォントサイズ」:タイトル、見出し、セクションなどのフォントサイズを変えることができます。
「背景画像」変更
背景画像は必ず設定しなければいけないものではありませんが、入れるとオシャレになります。
↓背景画像を入れてみました。
3.フロントページセクション(トップページの文字などの変更)
「フロントページセクション」のカスタマイズ方法を説明します。
▼「フロントページセクション」では、トップページに表示されている大きな文字などを変更できます。
「大見出しセクション」の変更
トップページに表示されている文字を変えることが出来ます。
- 「大見出し背景」:トップページの見出し背景画像の変更
- 「タイトル」:ブログタイトルとは別の文言を書いて問題ありません
- 「テキスト」:キャッチコピーとは別の文言を書いて問題ありません
- 「ボタンの文字列」:リンクの文言を入れましょう
- 「ボタンリンク」:リンクを入れましょう
- 「レイアウト」:タイトルやボタンなどの位置を設定
「Features」の変更
トップページのコンテンツメニューの一覧のカスタマイズをすることが出来ます。
- 「Section Title」:セクションの名前を入れます
- 「Section subTitle」:セクションの説明文を入れます
- 「Feature」:各項目のアイコン・タイトル・テキスト・リンクを変更できます
「私たちについてセクション」の変更

セクションの言葉や背景を変更することができます。
- 「私たちについての内容」:セクションの見出しや内容を変更できます
- 「私たちについて」:セクションの背景を変更できます
「Team」の変更
セクションのテキスト、画像の変更できます。
- 「Section Title」:セクションの見出しタイトルを変更できます
- 「Section Subtitle」:セクションのテキストを変更できます
- 「Team Content」:各コンテンツの画像やタイトル・テキストを変更、SNSの設定ができます
「ブログ」の変更
トップページに表示されるブログ記事の表示件数などを変えることができます。
- 「セクションタイトル」:ブログのセクションタイトルを変更できます。
- 「セクションサブタイトル」:ブログのセクションサブタイトルを変更できます。
- 「項目数」:ブログの表示件数を変更できます。
「連絡先セクション」の変更
フッターの連絡セクションを変更することができます。
- 一般設定「背景画像」:フッターセクションの背景画像を変更
- 一般設定「セクションタイトル」:セクションタイトルを変更
- 一般設定「セクションサブタイトル」:セクションのサブタイトル変更
- 一般設定「フォームのタイトル」:問い合わせフォームのタイトル変更
- 連絡先の本文「連絡先の本文」:連絡テキストを変更できます
- 連絡先の本文「Pirate Formsプラグインインストール」:問い合わせフォームを設置するためにはプラグインをインストールしてください
4.ブログ設定
「ブログ設定」のカスタマイズ方法を説明します。
▼「ブログ設定」では、トップページに表示されているブログセクションの表示選択をすることが可能です。

カテゴリごとに表示することが出来ます。

- ブログ設定「おすすめ投稿」:ブログセクションの表示設定をすることが出来ます。
カテゴリーを追加することで項目を増やすことが出来ます。
5.ヘッダーオプション
「ヘッダーオプション」のカスタマイズ方法を説明します。
▼「ヘッダーオプション」は、主にウィジェットやメニューの設定になります。

①「トップバー」の変更
「トップバー」については、ウィジェットやメニューで変更することをお勧めします。
後ほどの項目で、ウィジェットの触り方やメニューの設定方法について解説するので、そちらも参考にしてください。
②「ナビゲーション」の変更
ヘッダーのレイアウトを変更することができます。

6.色
「色」のカスタマイズ方法を説明します。
▼「色」は、トップページの背景色やリンクボタンの色を変えることが出来ます。

①「背景色」の変更
背景画像を設定している場合は、変更しても見えませんが画像を設定していない場合はここから変えることができます。
②「アクセント色」の変更
トップページのリンクボタンの色を変更することができます。
6.ホームページ設定
「ホームページ設定」のカスタマイズ方法を説明します。
▼「ホームページ設定」では、トップページをホームページ風にするか、最新記事一覧のブログ表示にするか選択することが出来ます。

- 最新の投稿:ブログ記事一覧の表示になります。
- 固定ページ:ホームページ風になります。
「hestia」カスタマイズ方法 step3.すべてのの設定を動画で解説
「hestia」のすべてのカスタマイズ方法を動画で解説しました!
- トップページのカスタマイズ
- セクションごとのカスタマイズ
- ウィジェット(サイドバー、トップバーフッター)の追加・変更
- メニュー(メイン、フッター、SNS)の追加・変更
などを解説していますので、参考にしてください。
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
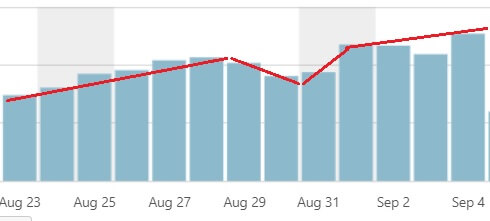
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。



 2大特典つきます
2大特典つきます