こんにちは、おひとりさまブロガー和泉です!
今回は、人気のWordPress無料テーマ「Sydney(シドニー)カスタマイズ設定方法」を徹底解説します。
動画解説もやっているので参考にしてください。
WordPressテーマ「Sydney」の特徴
まずは、WordPress無料テーマ「Sydney」の基本的な特徴について解説します。
「Sydney」の特徴
- ビジネスに活かせるテーマ
- ホームページ風にすることが出来る
- スライダー設定可
- SEO最適化済
- 1カラム、2カラム変更可
- サイドバーなし設定可
- レスポンシブ対応
- フォント変更可
- アイキャッチ画像の表示非表示
など、様々な変更が可能になっています。
デモサイト紹介動画
ワードプレス無料テーマ「Sydney」の雰囲気を確認できます。
「Sydney」カスタマイズ設定方法 step1.テーマをダウンロード
ここからは「Sydney」のカスタマイズ方法について解説していきます。
カスタマイズを始める前に、「Sydneyテーマ」をダウンロードしましょう。
ダウンロードの手順
手順1.管理画面の「ダッシュボード 」→ 「外観」 → 「テーマ」を開く
手順2.テーマの「新規追加」をクリック
手順3.「Sydney」で検索をし、「インストール」
手順4.インストールが完了したら、「有効化」
これでひとまず、「Sydney」テーマのダウンロードが完了です。
以下のページがデフォルトの表示になります。
以下からは実際にカスタマイズ方法を順番に説明していきます。
「Sydney」カスタマイズ設定方法 step2.一般
ここからは、実際に項目ごとにカスタマイズ方法を説明していきます。
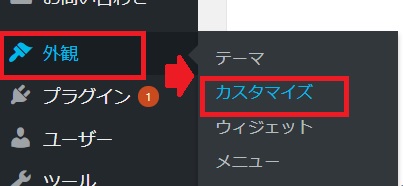
カスタマイズ画面を開く方法
「ダッシュボード」→「外観」→「カスタマイズ」

Sydneyカスタマイズ「一般」の設定方法についてです。
- ページ全体の上の余白:数字を入れてサイズ調整ができる
- ページ全体の下の余白:数字を入れてサイズ調整ができる
の変更をすることが可能です。
動画で解説
動画で「Sydney」の“一般”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step3.サイトタイトル、タグライン、ロゴ
Sydneyカスタマイズ「サイトタイトル、タグライン、ロゴ」の設定方法についてです。
以下、変更できる箇所です。
- サイトタイトル:ヘッダーに表示されるサイトタイトルの変更
- キャッチフレーズ:ヘッダーに表示される表示されるキャッチフレーズの変更
- ロゴ:ヘッダーに表示されるロゴ画像の設定
- サイトアイコン:サイトブックマーク時に表示されるサイトの印
動画で解説
動画で「Sydney」の“サイトタイトル、タグライン、ロゴ”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step4.ヘッダーエリア
Sydneyカスタマイズ「ヘッダーエリア」の設定方法についてです。
以下、変更できる箇所です。
- ヘッダーの種類:ヘッダーの種類を選択する
- ヘッダーのスライダー:スライダーの速さ調整、画像のアップ、テキストの変更
- ヘッダーメディア:ヘッダー画像の変更
- ヘッダースタイル:メニューの表示場所の変更
動画で解説
動画で「Sydney」の“スライダー設定”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step5.ブログ設定
Sydneyカスタマイズ「ブログ」の設定方法についてです。
以下、変更できる箇所です。
- レイアウト:ブログのレイアウトの変更
- コンテンツの抜粋:投稿の全文の表示非表示設定
- メタ情報:アーカイブ、日付などの表示非表示設定
- アイキャッチ画像:アイキャッチ画像の表示非表示設定
動画で解説
動画で「Sydney」の“ブログ設定”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step6.フォント
Sydneyカスタマイズ「フォント」の設定方法についてです。
以下、変更できる箇所です。
- 全体のフォント:全体のフォントの変更
- 見出しのフォント:フォントの種類などの変更
- 文字サイズ:サイトタイトル、見出し、メニュー、全体の文字サイズの変更
動画で解説
動画で「Sydney」の“フォント設定”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step7.フッター
Sydneyカスタマイズ「フッター」の設定方法についてです。
以下、変更できる箇所です。
- フッターのヴィジェットエリア:表示するヴィジェットエリアの数の変更
動画で解説
動画で「Sydney」の“フッターのヴィジェットエリア”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step8.色
Sydneyカスタマイズ「色」の設定方法についてです。
以下、変更できる箇所です。
- 一般:背景、メインカラー、全体のテキスト、行のオーバーレイの色変更
- ヘッダー:メニュー、サイトタイトル、キャッチフレーズ、モバイルメニューボタンなどの変更
- サイドバー:サイドバーの背景、文字色の変更
- フッター:フッターのヴィジェットエリア、文字色の変更、フッターの背景色の変更
動画で解説
動画で「Sydney」の“色”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step9.背景画像
Sydneyカスタマイズ「背景画像」の設定方法についてです。
以下、変更できる箇所です。
- 背景画像:背景画像の設定
動画で解説
動画で「Sydney」の“背景画像”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step10.メニュー
Sydneyカスタマイズ「メニュー」の設定方法についてです。
以下、変更できる箇所です。
- メインメニュー
動画で解説
動画で「Sydney」の“メインメニュー”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step11.ウィジェット
Sydneyカスタマイズ「ウィジェット」の設定方法についてです。
以下、変更できる箇所です。
- サイドバー
- フッター
動画で解説
動画で「Sydney」の“ウィジェット”カスタマイズ方法を説明しています。
「Sydney」カスタマイズ設定方法 step12.ホームページ設定
Sydneyカスタマイズ「メニュー」の設定方法についてです。
以下、変更できる箇所です。
- ホームページの表示:ホームページ風にするかブログ風にするか選択
- フッター:
動画で解説
動画で「Sydney」の“ホームページ設定”カスタマイズ方法を説明しています。
最後に
ここまで、「Sydney」のカスタマイズ方法について解説してきました。
Sydneyはカスタマイズ性の高いオシャレなテーマです。
ホームページ風にも変更できるので、ブログだけでなくビジネスでも使えるのでお勧めです。
ぜひ、参考にしてくださいね!
こちらのWordpressテーマ「hestia」カスタマイズ設定方法を徹底解説!もおすすめです。
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
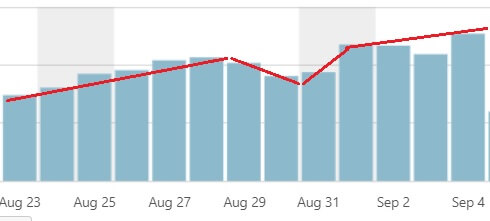
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。

 2大特典つきます
2大特典つきます