こんにちは、おひとりさまブロガー和泉です^^
今回は、wordpress(ワードプレス)で一番人気の無料テーマ「Twenty Seventeen」のカスタマイズ・設定方法を解説していきたいと思います。
「Twenty Seventeen」は、wordpress(ワードプレス)をインストールするとデフォルトで設定されている無料のテーマです。
では、早速、詳しく解説しますね!
Twenty Seventeen無料テーマの特徴
「Twenty Seventeen」は、ワードプレスをインストールすると最初に設定されている無料テーマになります。
2016年に大幅にリニューアルされ、ビジネス使用にとてもお勧めのデザインになっています。

テーマ名:Twenty Seventeen
- カスタマイズ性:比較的簡単
- カラム数:1、2カラム対応
- サイドバー位置:右サイドバー
- レスポンシブ:対応
- 言語:日本語対応
- SEO対策:プラグインなどを入れて対策しましょう
- スライド機能:なし(プラグインなどを使って対応させよう)
- アドセンス埋込機能:なし(プラグインなどを使って対応させよう)
- 関連記事表示:なし(プラグインなどを使って対応させよう)
- 記事内にSNSアイコン:なし(プラグインなどを使って対応させよう)
- 用途:ビジネス・ブログ
- 配布元:wordpress
「Twenty Seventeen」のデザイン・レイアウト
「Twenty Seventeen」は、ビジネス用途におすすめのホームページのようなデザインにすることが出来ます。

デザイン・レイアウト
- ヘッダー下にトップメニュー
- 1~2カラムに設定可能
- フロントページ設定機能あり
- フッターにソーシャルアイコン表示
- 投稿記事の表示も可能
「Twenty Seventeen」インストール方法
あなた自身のwordpress(ワードプレス)からテーマをインストールします。
ダッシュボード⇒外観 ⇒テーマ ⇒ 新規追加⇒「Twenty Seventeen」を検索してインストール⇒有効化
「Twenty Seventeen」カスタマイズ・設定
ここからは、wordpress(ワードプレス)で一番人気の無料テーマ「Twenty Seventeen」のカスタマイズ・設定をやっていきます。
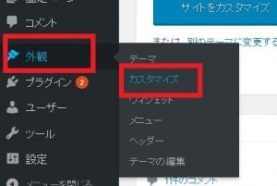
「外観⇒カスタマイズ」からテーマの編集


上から順番にカスタマイズをしていきます。
サイト基本情報
カスタマイズ・設定できる項目
- ロゴ
- サイトタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン)
【1】 ロゴ、サイトタイトル、キャッチフレーズのカスタマイズ・設定
ロゴ画像を挿入、サイトタイトル、キャッチフレーズの指定・変更をすることができます。

【2】 サイトアイコン(ファビコン)のカスタマイズ・設定

色
カスタマイズ・設定できる項目
- 配色(背景色の設定)
- ヘッダーテキスト色
【1】 配色・ヘッダーテキスト色のカスタマイズ・設定
配色はデフォルトのままの「ライト」に。
ヘッダーテキストは、色を変更しました。

ヘッダーメディア
カスタマイズ・設定できる項目
- ヘッダー動画(MP4、YouTubeURLを入力できます)
- ヘッダー画像
【1】 ヘッダー画像のカスタマイズ・設定
今回は、ヘッダー動画ではなく、ヘッダー画像を変更しました。
※ヘッダーに動画を入れたい場合は、「ヘッダー動画」にMP4ファイルか、YouTubeのURLを入力

メニュー・ヴィジェット
カスタマイズ・設定できる項目
- メニュー
- サイドバー、フッター
別項目で解説します。
固定フロントページ
カスタマイズ・設定できる項目
- フロントページの表示
【1】 「フロントページの表示」のカスタマイズ・設定
今回は、デフォルトの「固定ページ」のままにしました。
もし、ブログとして活用したい場合は、「最新の投稿」を選択
■ブログとして活用した場合

テーマオプション
カスタマイズ・設定できる項目
- 固定ページレイアウト(カラムの設定)
- フロントページ第1セクション
- フロントページ第2セクション
- フロントページ第3セクション
- フロントページ第4セクション
【1】 「固定ページレイアウト(カラム)」のカスタマイズ・設定
■1カラムの場合

■2カラムの場合

今回は2カラムの設定のままでいきます。
【2】 フロントページ第○セクションのカスタマイズ・設定
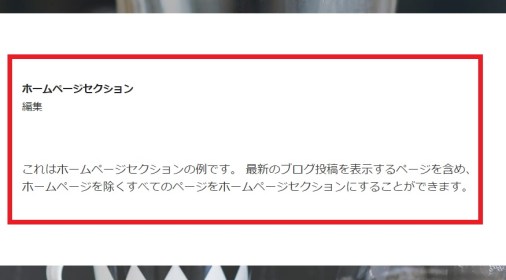
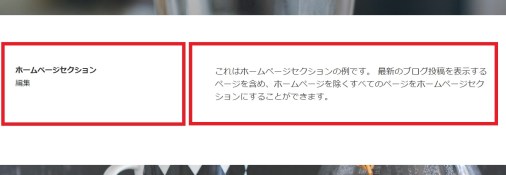
セクションとは、「TWENTY SEVENTEEN」のテーマでいうと、下記画像の一エリアを指します。
下記画像は、第1セクションのエリアです。
ここに表示される文字は、あらかじめ作っておいた固定ページから選択することが出来ます。

「Twenty Seventeen」メニューのカスタマイズ・設定
ここからはメニューのカスタマイズ方法について解説していきます。
「ダッシュボード⇒外観⇒メニュー」から編集
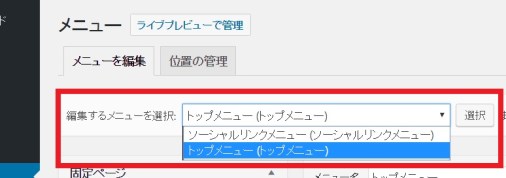
「TWENTY SEVENTEEN」のテーマの場合、
メニューの編集は、「トップメニュー」と「ソーシャルリンクメニュー」の編集が可能です。

あらかじめ固定ページで内容を作っておくことで、メニューに表示させるか選択出来ます。
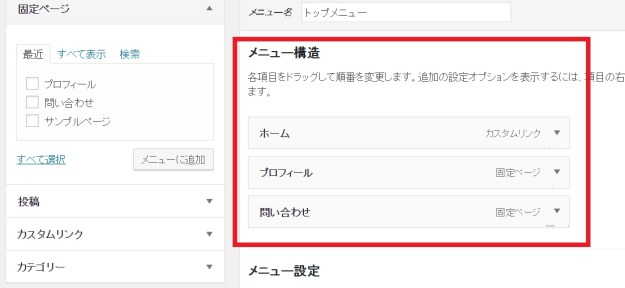
【1】 「トップメニュー」のカスタマイズ・設定
ヘッダー下のメニューです。

【2】 「ソーシャルリンクメニュー」のカスタマイズ・設定
フッターに表示されるSNSリンクボタンの編集です。
必要な項目で残しておきましょう。

「Twenty Seventeen」ヴィジェット(サイドバー・フッター)のカスタマイズ・設定
ここからはヴィジェットのカスタマイズ方法について解説していきます。
「ダッシュボード⇒外観⇒ヴィジェット」から編集
「TWENTY SEVENTEEN」のテーマの場合、は3つの項目の編集が可能。
- サイドバー
- フッター1
- フッター2
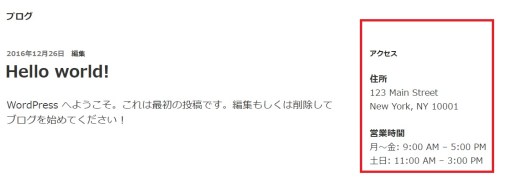
【1】 「サイドバー」のカスタマイズ・設定
トップページをフロントページの設定にしている場合は、サイドバーは投稿記事にしか表示されません。

【2】 「フッター」のカスタマイズ・設定
フッター1、2で分かれています。

動画で「Twenty Seventeen」カスタマイズ設定方法を解説
wordpress(ワードプレス)で一番人気の無料テーマ「Twenty Seventeen」のカスタマイズの様子を動画で録画しましたので、参考にしてください。
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
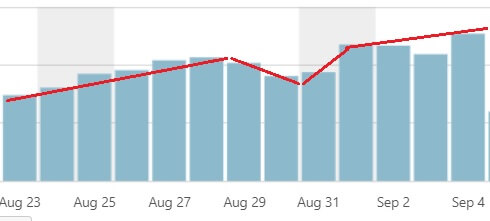
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。
こちらの記事もおすすめ
▼初心者でもわかる、SEOに強いブログ記事の書き方
関連記事:まるで教科書!ブログの書き方12のコツ
▼アクセスアップを目指している方、読んでみてください
関連記事:55記事で月間10万PV達成した8つのコツ!
▼ブログ×SNS集客をこれから実際される方、読んでみてください
関連記事:絶対成功するSNS集客方法!新規客をどんどん呼び込む!


 2大特典つきます
2大特典つきます