こんにちは、おひとりさまブロガー和泉です^^
今回は、wordpress(ワードプレス)で人気の無料テーマ「Twenty Sixteen」のカスタマイズ・設定方法を解説していきたいと思います。
「Twenty Sixteen」は、wordpress(ワードプレス)が独自制作している無料テーマで、シンプルでとても美しいレイアウトになっています。
では、早速、詳しく解説していきますね!
Twenty Sixteen無料テーマの特徴
「Twenty Sixteen」は、ワードプレスをインストールすると、標準で搭載されている無料テーマになります。
ウェブサイト・ブログにも使用でき、シンプルなデザインになっています。

テーマ名:Twenty Sixteen
- カスタマイズ性:比較的簡単
- カラム数:2カラム
- サイドバー位置:右サイドバー
- レスポンシブ:対応
- 言語:日本語対応
- SEO対策:プラグインなどを入れて対策しましょう
- スライド機能:なし(プラグインなどを使って対応させよう)
- アドセンス埋込機能:なし(プラグインなどを使って対応させよう)
- 関連記事表示:なし(プラグインなどを使って対応させよう)
- 記事内にSNSアイコン:なし(プラグインなどを使って対応させよう)
- 用途:ビジネス・ブログ
- 配布元:wordpress
デザイン・レイアウト
「Twenty Sixteen」は、ウェブサイトやブログとして活用することが出来ます。

デザイン・レイアウト
- タイトル横にメニュー
- フロントページ設定機能あり
- 投稿記事の表示も可能
- フッターを2カラムに設定可能(投稿記事や固定ページ)
インストール方法
あなた自身のwordpress(ワードプレス)からテーマをインストールします。
ダッシュボード ⇒外観 ⇒テーマ ⇒ 新規追加 ⇒「Twenty Sixteen」を検索してインストール ⇒有効化
カスタマイズ・設定
ここからは、wordpress(ワードプレス)で人気の無料テーマ「Twenty Sixteen」のカスタマイズ・設定をやっていきます。
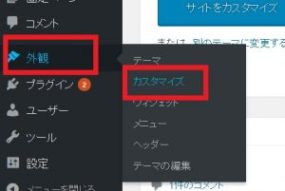
「外観⇒カスタマイズ」からテーマの編集


上から順番にカスタマイズをしていきます。
サイト基本情報
カスタマイズ・設定できる項目
- ロゴ
- サイトタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン)
【1】 ロゴ、サイトタイトル、キャッチフレーズのカスタマイズ・設定
今回は、サイトタイトル・キャッチフレーズを非表示設定にし、ロゴ画像を表示させました。

【2】 サイトアイコン(ファビコン)のカスタマイズ・設定

色
カスタマイズ・設定できる項目
- ベース配色(背景色の設定)
- 背景色
- ページ背景色
- リンク色
- メインのテキストカラー
- サブのテキストカラー
【1】 「ベース配色」のカスタマイズ・設定
ベース配色を「黄」に設定。

【2】 「背景色」のカスタマイズ・設定
ここは後々、背景画像を指定しました。
ヘッダー画像
カスタマイズ・設定できる項目
- ヘッダー画像
【1】 ヘッダー画像のカスタマイズ・設定
ヘッダー画像は、ロゴ・サイトタイトルの下に表示される箇所です。

背景画像
カスタマイズ・設定できる項目
- 背景画像
【1】 「背景画像」のカスタマイズ・設定。
ページの淵に表示されるのが、背景になります。
これを画像にしました。

メニュー・ヴィジェット
カスタマイズ・設定できる項目
- メニュー
- サイドバー、フッター
別項目で解説します。
固定フロントページ
カスタマイズ・設定できる項目
- フロントページ
【1】 「フロントページの表示」のカスタマイズ・設定。
今回は、「最新の投稿」のままの設定でいきます。
もし、トップページを「固定ページ」にすると以下のようになります。
あらかじめ固定ページでページを作っておくことで、トップページに表示させることが出来ます。

メニューのカスタマイズ・設定
ここからはメニューのカスタマイズ方法について解説していきます。
「ダッシュボード⇒外観⇒メニュー」から編集
あらかじめ固定ページなどで内容を作っておくことで、メニューに追加することが出来ます。

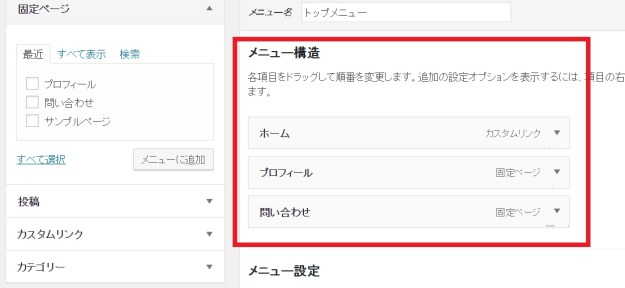
【1】 「トップメニュー」のカスタマイズ・設定
タイトルロゴの横に表示されます。

ヴィジェット(サイドバー・フッター)のカスタマイズ・設定
ここからはヴィジェットのカスタマイズ方法について解説していきます。
「ダッシュボード⇒外観⇒ヴィジェット」から編集
「Twenty Sixteen」のテーマの場合、は3つの項目の編集が可能。
- サイドバー
- コンテンツ下1
- コンテンツ下2
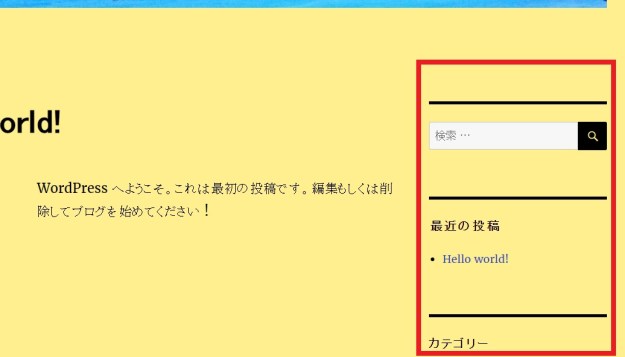
【1】 「サイドバー」のカスタマイズ・設定
必要に応じて、要る項目要らない項目を設定することが出来ます。
人気記事ランキングなどが欲しい場合は、「WordPress Popular Posts」プラグインを入れることで設定できます。

【2】 「コンテンツ1,2」のカスタマイズ・設定
投稿記事や固定ページで表示させることができます。トップページは表示されません。

レスポンシブ対応
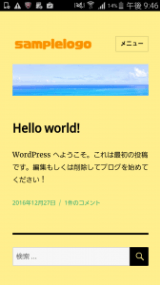
「Twenty Sixteen」はスマホから見てもとてもシンプルで綺麗なレイアウトですよね。
メニューボタンを押すことで、メニュー一覧を確認することが出来ます。

動画でワードプレス無料テーマカスタマイズ解説
wordpress(ワードプレス)で人気の無料テーマ「Twenty Sixteen」のカスタマイズの様子を動画で録画しましたので、参考にしてください。
他にもビジネスにおすすめの無料テンプレート↓↓
「Sydney」カスタマイズ設定方法を丁寧に解説!ビジネスにもおすすめ。
そのWordPressテーマで、本当に大丈夫!?【2万円相当プレゼントあり】
WordPressテーマ(テンプレート)を「デザインだけで決めたり」「何でも良い」って思っていませんか??
WordPressは、テンプレート(テーマ)選び一つで、SEO効果がアップしたり、アクセスが伸びたり、収益性が大きく変わることがあるんです。

「AFFINGER5」導入後、変化が現れました
私自身、導入した次の日から結果がでたので少し驚いています。
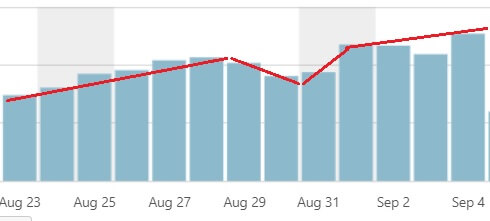
1、アクセス数がアップした

導入後、アクセス数が右肩上がりに微増しています。
※金・土曜は当ブログのジャンル上、アクセスが減る傾向に。
「AFFINGER5(WING)」は検索ユーザーが迷わない導線作りを徹底しているのでその効果が出てるように感じます。
2、クリック率・CTRが上がった
テーマを変えてから主要記事のほとんどのアフィリエイトボタンをAFFINGER5のボタンに変更したのですが、これが大きな要因なのか、クリック率(CTR)がほんの少しアップしました。
メモ
- 変更前 8/07~8/23 17日間 平均 37%
- 変更後 8/24~9/09 17日間 平均 41%
4%のアップでも収益性は変わるので、大きな効果だと言えます。
3、アフィリエイト発生件数が増えた
そして、CTRが増えれば、アフィリエイトの発生件数も増えます。
メモ
- 変更前 8/07~8/23 17日間 合計 31件
- 変更後 8/24~9/09 17日間 合計 50件
やはり、ボタンのカラーや装飾など「見せ方」が変わっただけで、これだけ変わるんですね。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
当ブログ使用中のテーマ「AFFINGER5(WING)」特徴
なぜ、数あるテーマの中から、有料テーマの「AFFINGER5(WING)」を導入したかというと以下の特徴に惹かれたからです。
- SEO効果が高い
- 稼ぐことに特化したテーマ
- ユーザーを迷わせない導線作りがしっかりしてる
- 機能が豊富で出来ることが多い
- マニュアルサイトが充実している
- テーマの使い回しできる
本気で稼ぎたい人のためのテーマ
「稼ぐことに特化」をコンセプトにしたテーマは他にはなく、実際に使ってみて、稼ぐための機能やサイト全体の導線が本当にしっかりしていると実感しました。
また、テーマ製作者さん自身もアフィリエイターということもあり、さすがの目線で充実したテーマと感じています。
⇒「AFFINGER5(WING)の評判と2大特典」詳細はコチラ
和泉から「AFFINGER5(WING)」を購入で特典つきます【2万円相当】
 2大特典つきます
2大特典つきます
特典1.2万円で販売中「月10万円稼ぐブログアフィリ講座」
これからブログアフィリエイトで稼ぎたい人に向けて、和泉が実際にやって稼いでる方法を完全公開中。
ブログで稼ぐために最初にすべき、ブログコンセプトの決め方や、稼ぐ案件の決め方、キーワード戦略、SEOに強いブログ記事の方、アクセスアップ術、アフィリエイト戦略など、すべての内容を学べます。
- 約70個の動画でノウハウを完全公開
- 和泉が運営しているサイトも公開
- 和泉が稼いでる手法を全て学ぶことが可能

特典2.AFFINGER5の設定で困ったときのメールサポート(購入後30日間)
AFFINGER5(WING)公式では、テーマの設定に関する質問や相談のサポートは行っておりません。
- 設定に関するメールサポートを行います
- テーマ購入から30日限定
購入者限定のマニュアルサイトも用意されていますが、それでもわからないことがあれば、和泉に相談してください。
本気でブログで稼ぎたい!そんな人に、「稼ぐことに特化したテーマ AFFINGER5(WING)」がおすすめです。


 2大特典つきます
2大特典つきます