こんにちは、おひとりさまブロガー和泉です^^
今回は私のブログでも使用しているワードプレス有料テーマ「ELEPHANT2(エレファント)」の素晴らしい機能をとことん紹介するよ。
「ELEPHANT2(エレファント2)」の凄いところは何とも言っても、機能面。
もちろん、SEO対策もされていて、とにかく、"痒いところに手が届く"テーマです。
どういう面が優れているのか、私の好み中心で紹介していきます。
ワードプレステーマ「ELEPHANT2」は、ブログをビジネスに活かしたい人にお勧めしたい!
ELEPHANT2はブログをビジネスで活かしたい!という人に本当にお勧めのワードプレステーマになっています。
とにかく、集客導線が徹底している!
テキストを至るところに挿入出きるし、クリックさせたいリンクを目立たせる機能も豊富。
ELEPHANT2を使うことで、今まで以上にクリック率が向上し、問い合わせが増えるようになります。
私も使うようになってから、毎日のように何かと問い合わせをもらうようになっています。
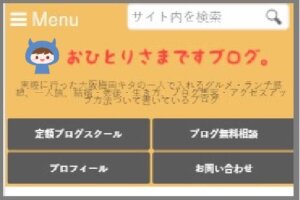
ELEPHANT2(エレファント2)のココが凄い1.スマホから見たメニューがいい
「ELEPHANT2(エレファント)」のココが凄い1は、何と言っても「スマホから見たメニューが目立つ」ことです。
今の時代、スマホでネットをする人が大半ですので、スマホから見たとき、いかにメニューを目立たすことが出来るかということは大事になってきます。
ですが、ほとんどのブログテーマではスマホから見たメニューは隠れてしまっていますよね・・・。
ですが、「ELEPHANT2(エレファント)」では、スマホから見たときに4つのメニューを固定で表示できるので、目立つし、クリックされやすくなっています。

実際、4つのメニューを表示することで、リンク先のクリック率が上がり問い合わせが増えるようになりましたので、ぜひ、設定してみてください。
ELEPHANT2(エレファント2)のココが凄い2.トップページのカラム設定が簡単に出来る
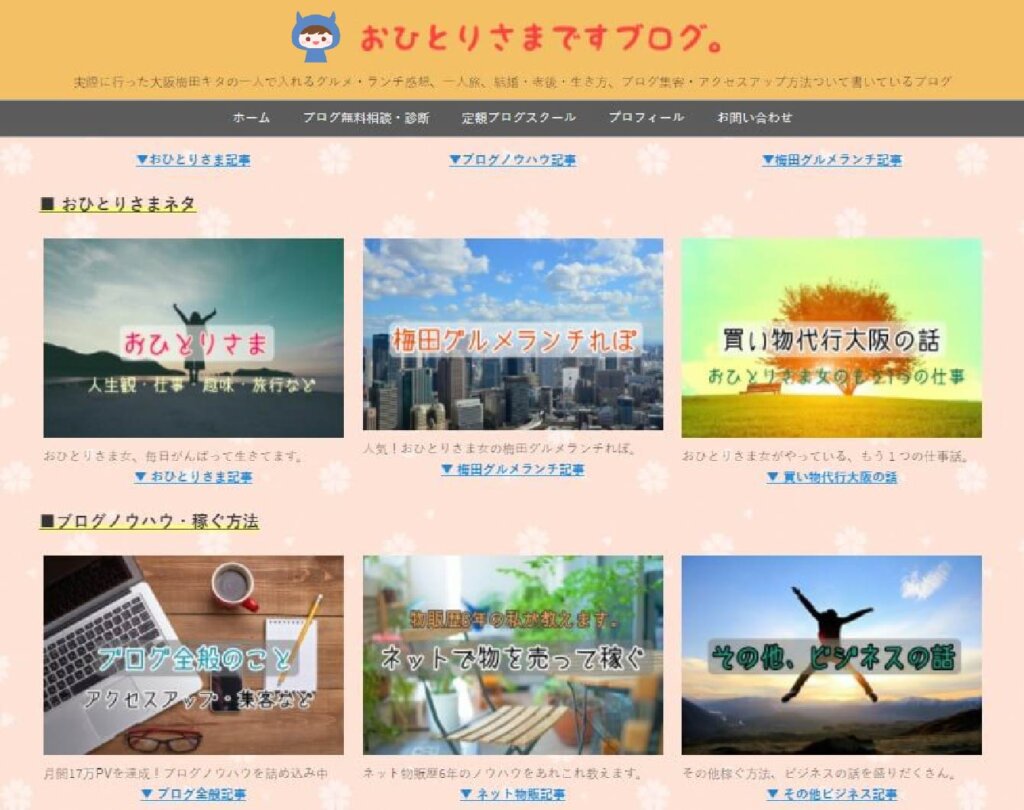
「ELEPHANT2(エレファント)」のココが凄い2は、これも私が気に入っている機能の1つなのですが、「トップページを簡単にカラム設定すること」が出来ます。
カラム設定はプラグインでも出来きますが、「ELEPHANT2」の凄いところは、スマホから見てもカラムが落ちないところなんです。
- パソコンから見た場合

- スマホから見た場合

こんな風にスマホから見ても、カラムが解除されないので、見てもらいたいカテゴリーにユーザーを案内しやすくなります。
ただ、ごちゃごちゃしないようにリンクを貼り過ぎないなどの工夫は必要です。
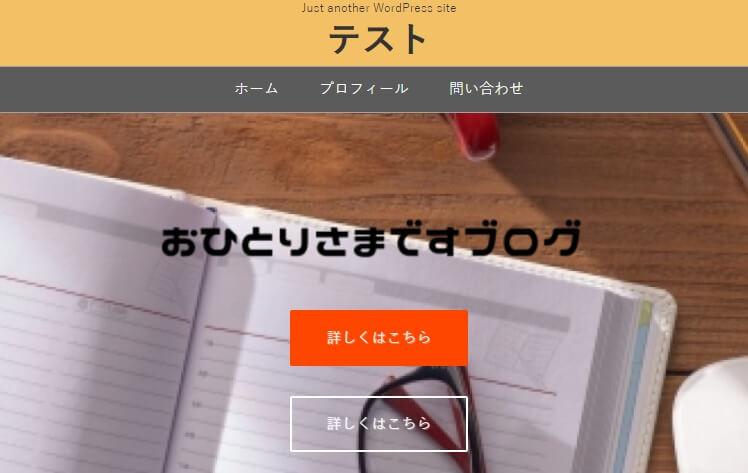
ELEPHANT2(エレファント2)のココが凄い3.ワイドなヘッダー画像に"お知らせ"や"リンクボタン"が貼れる
「ELEPHANT2(エレファント)」のココが凄い3は、「ワイドなヘッダー画像に"お知らせの文字"や"リンクボタン"を貼れること」です。
私のブログでは普段は設定していませんが、ワイドヘッダー画像の設定をすることで、より個性を出すことが出来るようになります。
また、一番目立つヘッダー画像に"お知らせ"や"リンクボタン"を貼ることが出来るので、宣伝効果が抜群になります。
今回のためにテストサイトでワイドヘッダー画像を設定してみました。

リンクボタンを2つ設定することが出来ます。
ここにリンクボタンを設定することで一番見てもらいたいリンクのクリック率が高まるので宣伝効果抜群です。
ELEPHANT2(エレファント2)のココが凄い4.簡単にリンクボタンを貼ることができる
「ELEPHANT2(エレファント)」のココが凄い4は、ブログのトップページや記事内に、ショートコードを使って簡単にリンクボタンを貼ることができることです。
↓こんな感じです。
[btn class="spe"]「ELEPHANT2(エレファント)」[/btn]リンクボタンはcssをいじらないとなかなかオシャレにならないのですが、ショートコードで簡単に設定することが出来ます。
リンクボタンにマウスをあてると、ホバーが効いていてオシャレですよね。
ELEPHANT2(エレファント2)のココが凄い5.吹き出しも簡単に使える
「ELEPHANT2(エレファント)」のココが凄い5は、気軽に吹き出しを使うことが出来ることです。
こんな感じです↓↓
[voicel icon="https://umedasuki.com/wp-content/uploads/2017/05/0526g.jpg" name="和泉"]今回もショートコードを入れるだけ!あ、でも、最初に画像の設定は必要です。[/voicel] [voicer icon="https://umedasuki.com/wp-content/uploads/2017/05/0526c.jpg" name="ヒト子"]吹き出し、いいわね!凄く便利。[/voicer]記事内で吹き出しをうまく使うことで個性を出すことが出来るうえに、面白い記事にすることも出来るようになります。
ELEPHANT2(エレファント2)のココが凄い6.囲い枠を簡単に設定できる
「ELEPHANT2(エレファント)」のココが凄い6は、記事内などに簡単に囲い枠を設定できるところです。
[aside type="yellow"]
囲い枠も、ショートコードを入れるだけで出来ます。
[/aside]
[aside type="pink"]
色つきの囲いを使うことで、記事がより読みやすくなります。
[/aside]
今回もCSSをいじらなくて良いので、ほんとに便利ですよね!
ELEPHANT2(エレファント2)のココが凄い7.オシャレなプロフィールが簡単に設置できる
「ELEPHANT2(エレファント)」のココが凄い7は、簡単なプロフィールを記事に設置できることです。
プロフィールもプラグインで設定できるものの、設定がややこしいものが多いのですが、ELEPHANT2ならショートコードで気軽に設定することができます。

SNSのアイコンを表示させることが出来ます。
記事にプロフィールを入れておくことで"誰が書いた記事なのか"というのをユーザーに意識して記事を読んでもらえるようになります。
ELEPHANT2(エレファント2)のココが凄い8.見出しデザインも簡単に変えることができる
「ELEPHANT2(エレファント)」のココが凄い8は、記事内の見出しのデザインを簡単に変えることが出来ることです。
見出しのデザインってCSSをいじらないと変えられないことが多いですが、ELEPHANT2ではカスタマイズ画面で簡単に見出しデザインを変更することが出来ます。




まだ他にも種類はありますが、このように様々な見出しにデザインを変えることが出来るので、ブログに個性を出すことが出来るようになりますね。
ELEPHANT2(エレファント2)のココが凄い9.様々な場所にテキストを挿入することが出来る
「ELEPHANT2(エレファント)」のココが凄い9は、ブログの様々な場所にテキストを挿入することが出来ることです。
ブログを運営していると、「この箇所にテキストを入れることが出来たら…」と思うことがよくあります。
ELEPHANT2ではウィジェット機能で簡単に様々な場所にテキストを挿入することが出来ます。
- 記事下CTA
記事下にデカデカと設置することでユーザーがアクションを起こしやすくすることが出来る場所です。

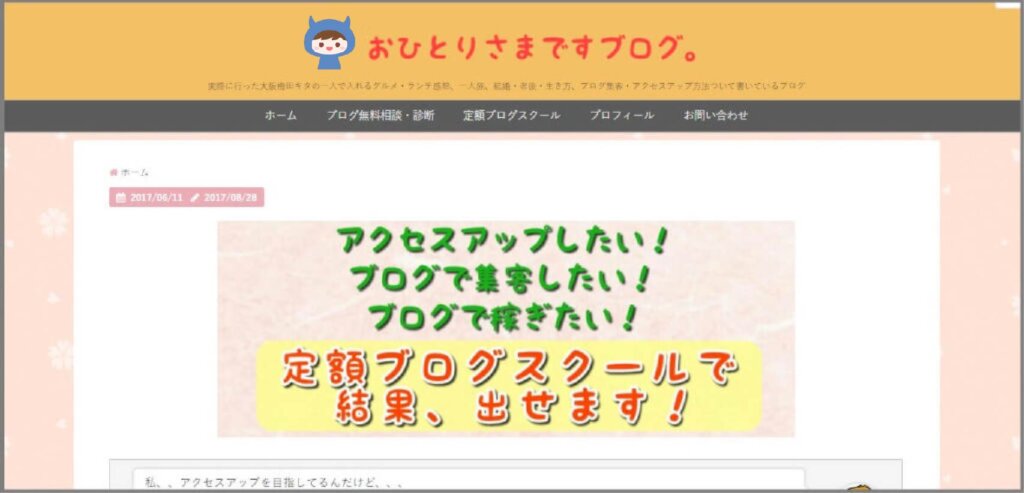
- トップページ上部(上)
ショートコードを入れることで、下記のようにトップページを変えることが出来ます。

- トップページ記事一覧(上)
トップページの記事一覧の上にテキストやバナーを入れることで、宣伝効果が高まります。

- 記事タイトル上
記事タイトルの上にもテキストやバナーを入れることが出来ます。

- 記事アイキャッチ下
アイキャッチ画像、SNSボタンの下にもテキストを入れることが出来ます。

- 記事終わり宣伝ヴィジェット
など、その他にも、ウィジェットから色んな場所にテキストを挿入することが出来るので、かなり便利な機能になります。
ELEPHANT2(エレファント2)のココが凄い10.気軽にアドセンス広告を挿入できる
「ELEPHANT2(エレファント)」のココが凄い10は、気軽に「アドセンス広告を挿入できる」ことです。
ブログをやっている人の王道の収益方法と言えば、やっぱりアドセンス広告ではないでしょうか??
ELEPHANT2ではウィジェットを使うことで、気軽に記事下にアドセンス広告を挿入することが出来ます。
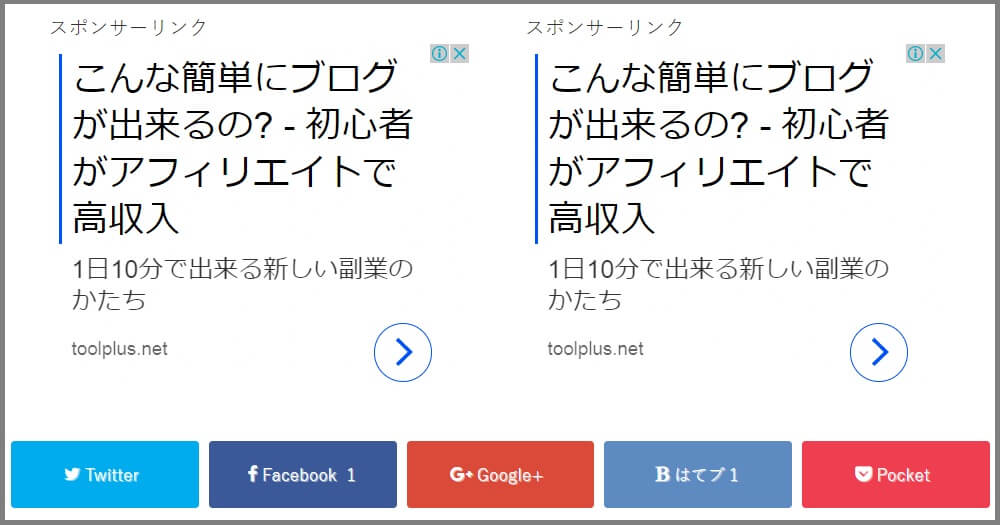
- パソコンから見た場合
今流行りのダブルレクタリングで表示されます。

- スマホから見た場合
スマホでは2つで並ぶこと規約違反になるので、1つだけ表示されます。

このような感じでウィジェット機能を使うことで、気軽にアドセンス広告を挿入することが出来ます。
記事上もウィジェットで出来たら嬉しいところですが、、、(それは未対応)
ELEPHANT2(エレファント2)のココが凄い11.ライティングページが簡単にできる
「ELEPHANT2(エレファント)」のココが凄い11は、「ライティングページを簡単に作ることが出来ること」です。
しかも、固定ページで簡単にライティングページを作れるんです!
これは結構凄いことです。これまでは、わざわざ新しいドメインやサブディレクトリを作って1カラムに対応しているテーマを入れたりしていましたが、固定ページ出来てしまうんです。
- ライティングページ版
もちろん、サイドバーなしです。

- 1カラム版
1カラムですが、ヘッダーとメニューが残ります。

- 1カラム(SNSボタン付き)
このように、固定ページで簡単にライティングページを作ることが出来るのでとても便利です。
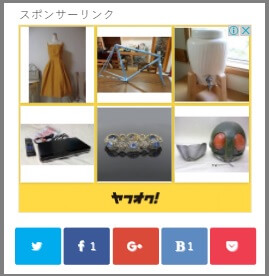
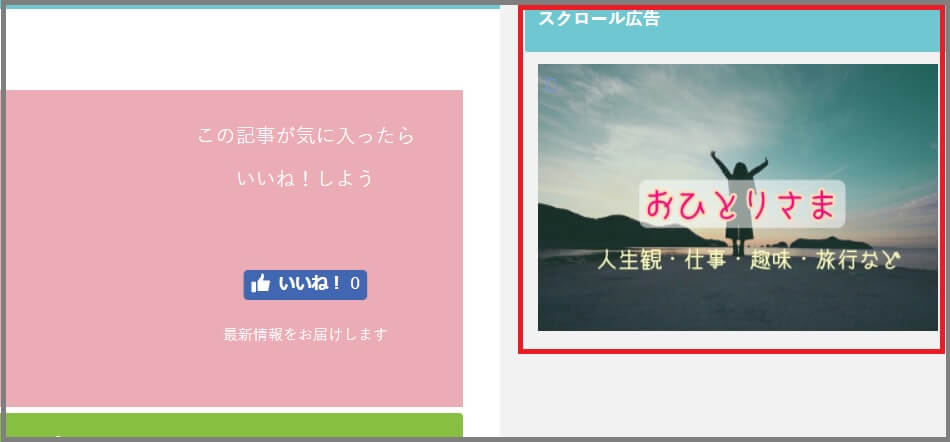
ELEPHANT2(エレファント2)のココが凄い12.スクロール広告の設置ができる
「ELEPHANT2(エレファント)」のココが凄い12は、「スクロール広告の設置ができる」ことです。
これはパソコンだけの機能で、記事を読んでる時に横にスクロール広告がずっと付いてくる機能です。

アドセンス広告の貼り付けは禁止ですので、オリジナルサービスなど目立たせたいものをリンクするようにしてください。
エレファント2のSEO効果はどうなってるの?
ワードプレスの有料テーマを買うときに気になるのは機能面だけでなく、SEO効果も気になる点だと思います。
テーマ変えた途端にアクセスが下がる!なんてことがあったら悲しすぎますよね。
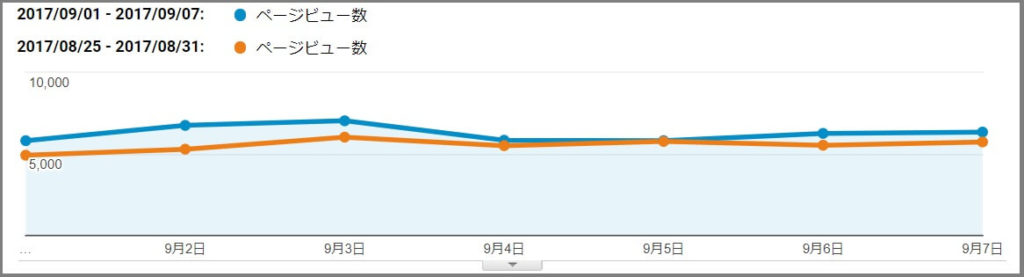
私は、9月1日からエレファント2に変更したのですが、どう変わったかというと・・・
- 青線がエレファント2になってからのPV数です。
- オレンジが以前のPV数。

若干ですが、エレファント2に変えてからPV数が伸びているのがわかります。
なので、アクセスが下がる!なんていう心配はありません。
しっかり、SEO対策されているテーマですので、安心して使ってもらえます。